Divi to wyjątkowy motyw który przede wszystkim daje niesamowicie duże możliwości łatwego ingerowania w wygląd strony. Dzieje się to kosztem innego sposobu edycji treści niż w przypadku standardowego motywu WordPress. W tym wpisie dowiesz się jak działa Divi Builder. Przedstawię jego strukturę i podstawowe możliwości.

Co to jest divi builder?
Divi Builder jest częścią motywu Divi. O tym motywie już pisałem w poradniku „Motyw WordPress – 3 źródła skąd pobrać”. Służy on do budowy i edycji witryny WordPress. Warto zaznaczyć, że Divi ma dwie formy edycji stron. Łatwiejszą formą jest edytor wizualny, natomiast divi builder może być odebrany jako trudniejsza metoda. Ma jednak niekiedy większe możliwości.
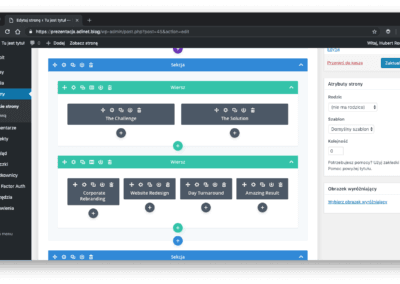
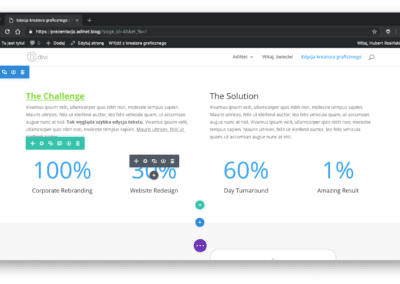
W porównaniu do kreatora wizualnego, Divi Builder nie wyświetla edytowanej strony w czasie rzeczywistym, lecz pokazuje strukturę strony z odpowiednią chierarchią. Pozwala to lepiej optymalizować strukturę strony, niekiedy znaleźć błędy, luki itp. Często w ten sposób można szybciej zapisać zmiany i załadować edytor niż kreator wizualny który zużywa znacznie więcej zasobów pamięci. Polecam to rozwiązanie do wstępnego budowania strony i większych edycji. Pamiętaj, że ostatecznie ten sam efekt można uzyskać na oba sposoby. Niezależnie od wybranej metody edycji można jednym kliknięciem przełączyć się między oboma edytorami. Edycje wykonane za pomocą Visual Buildera mają wpływ na stronę tak samo jak i edycje Divi Buildera i odwrotnie.
Jak włączyć edytor strony Divi builder?
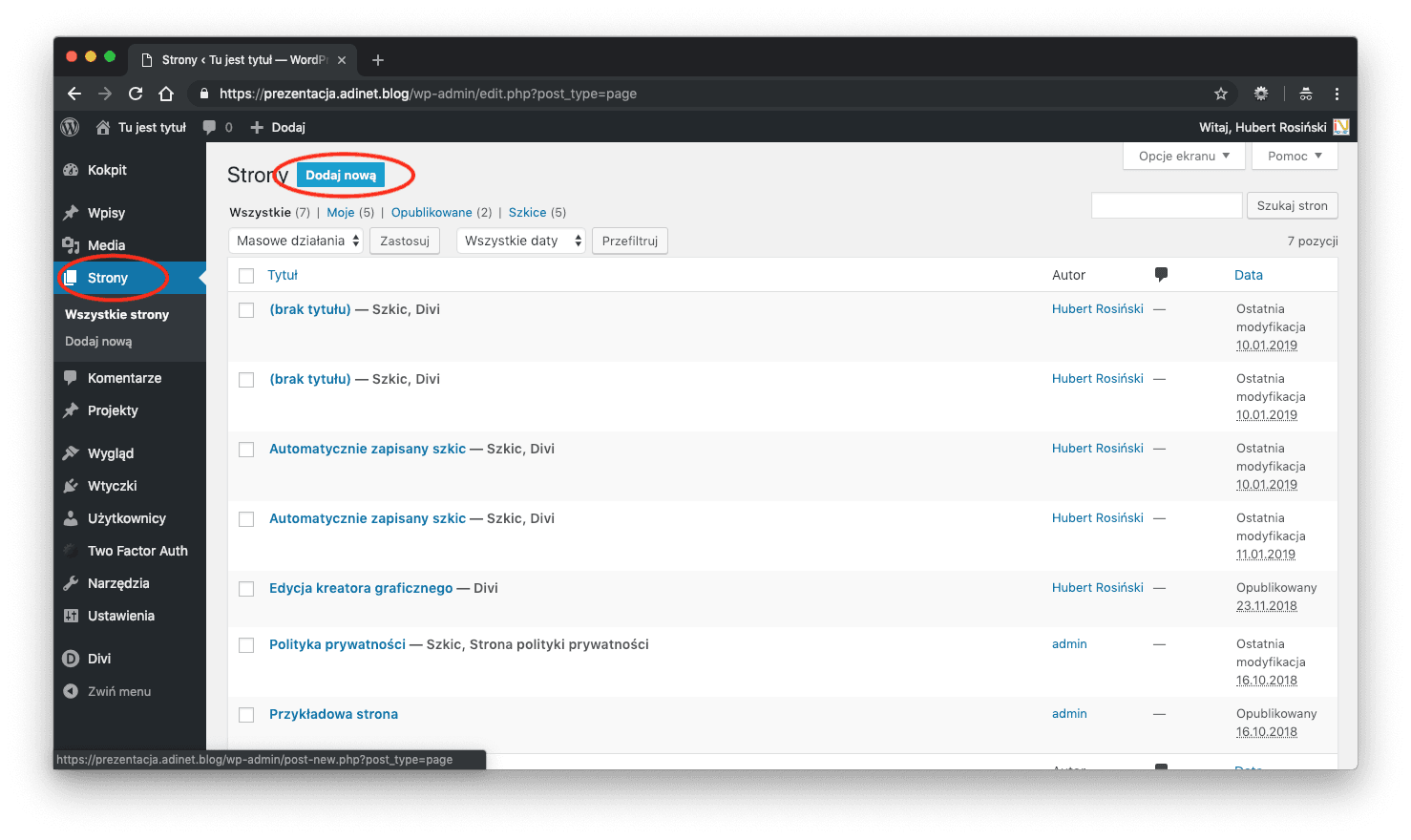
- Zaloguj się do panelu administracyjnego WordPress i dodaj nową stronę.
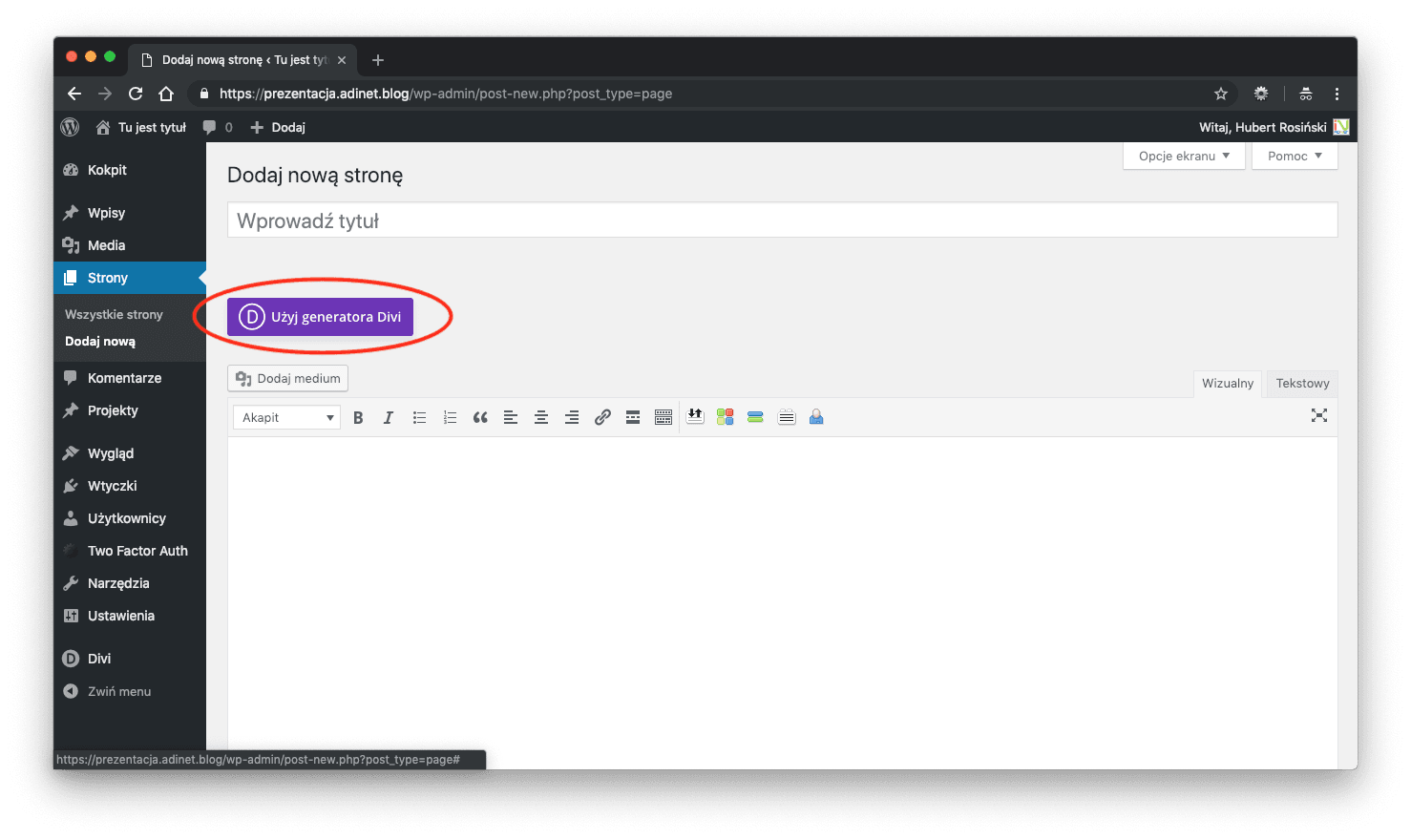
- Kliknij przycisk „Użyj generatora Divi”.
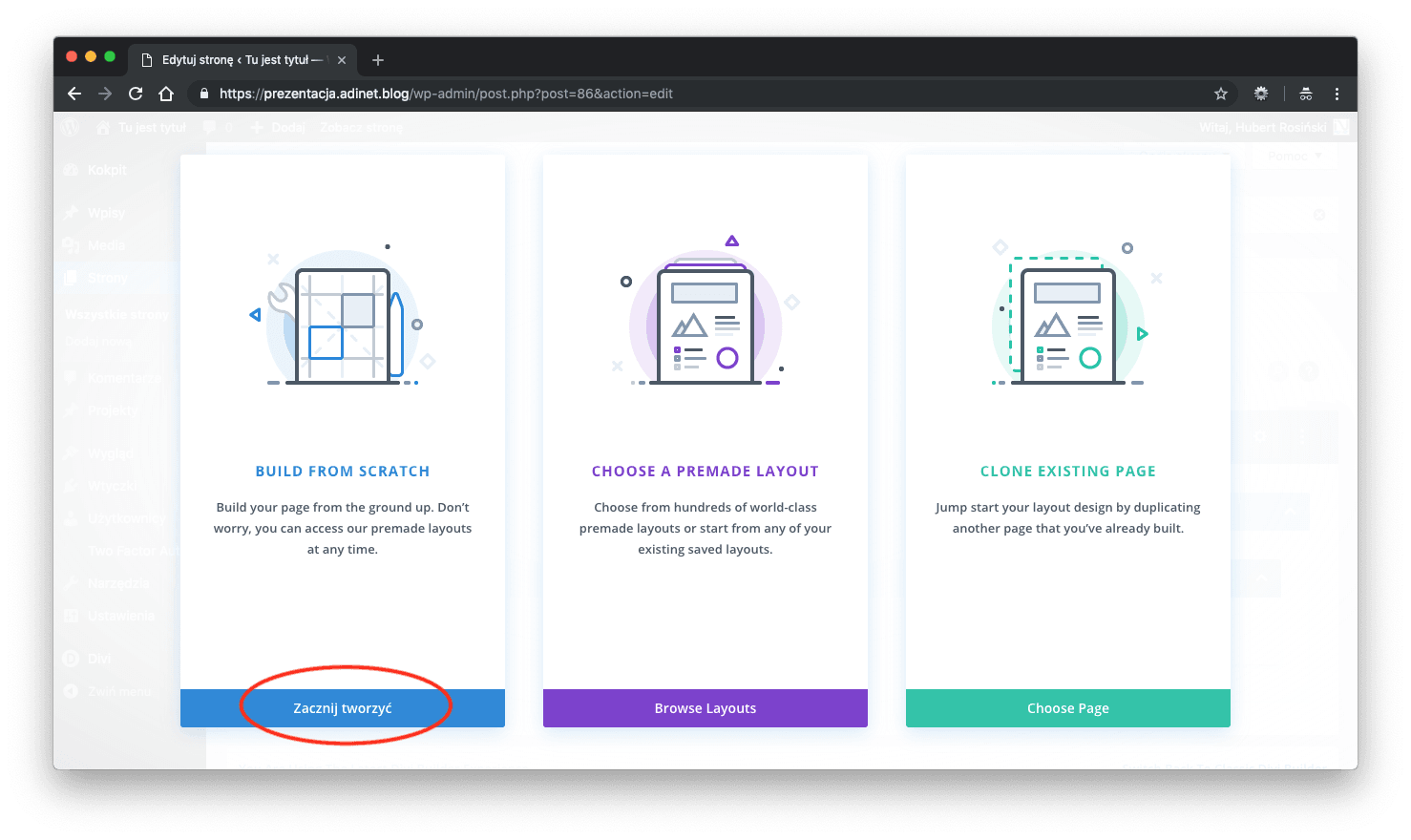
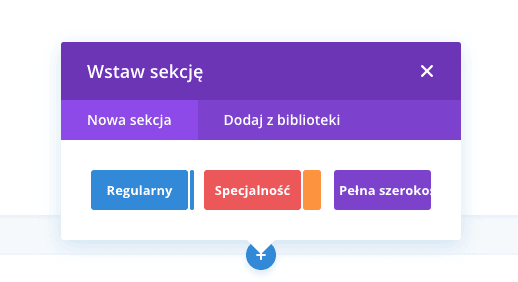
- Wybierz opcję tworzenia.
Dostępne są 3 możliwości:
„Build from scratch” – tworzenie zupełnie nowej strony. „Od pustej kartki”. Prawdopodobnie to będzie Twój najczęstszy wybór.
„Chose a premade layout” – możesz wybrać jeden z szablonów udostępnionych przez twórców Divi.
„Clone existing page” – sklonowanie istniejącej już strony i modyfikowanie jej.
Możesz skorzystać z dowolnej opcji, ja opiszę dalsze działanie na przykładzie tworzenia czystej strony od nowa – „Build from scratch”. - Wstaw wiersz
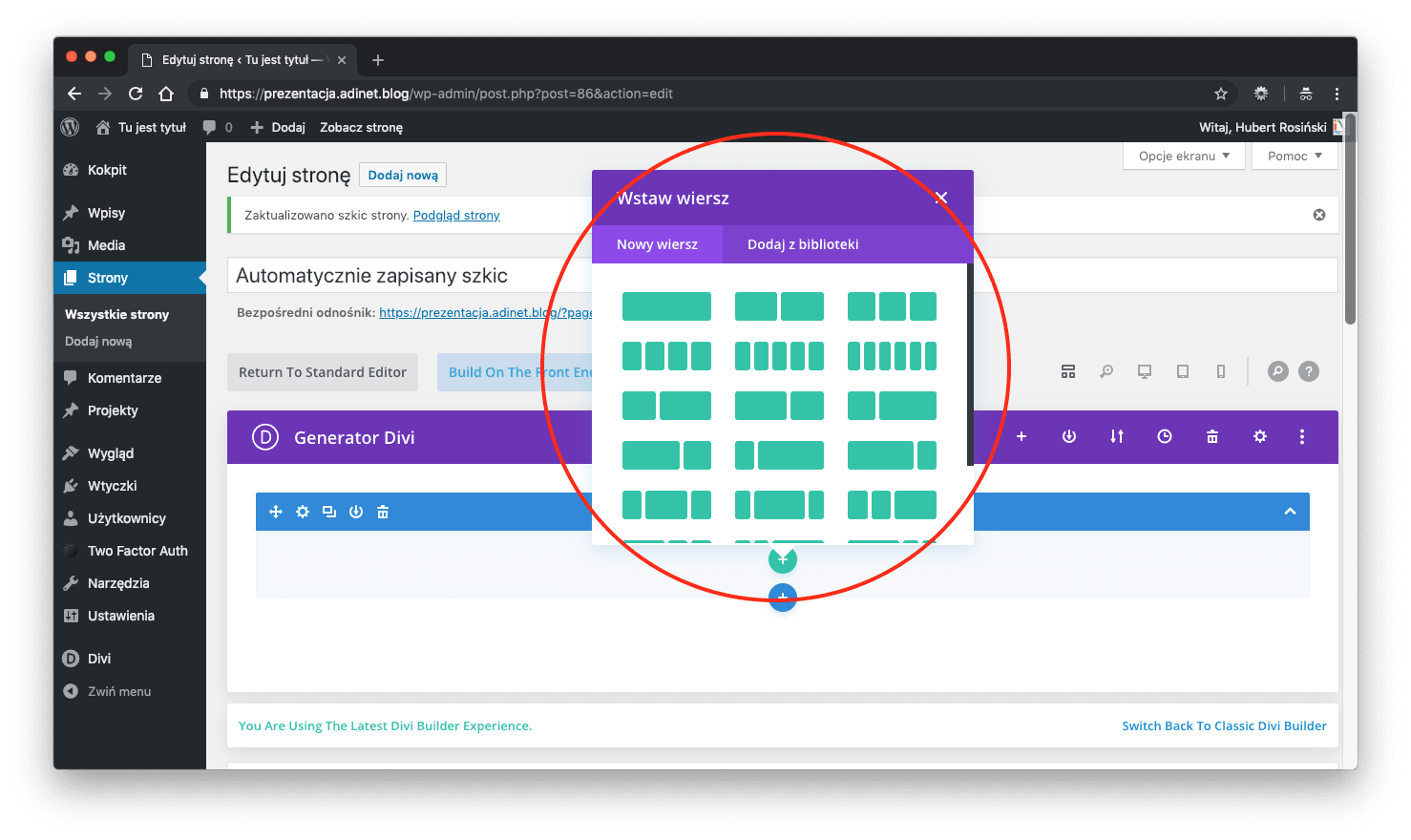
System automatycznie stworzył nową sekcję i prosi o wstawienie nowego wiersza.
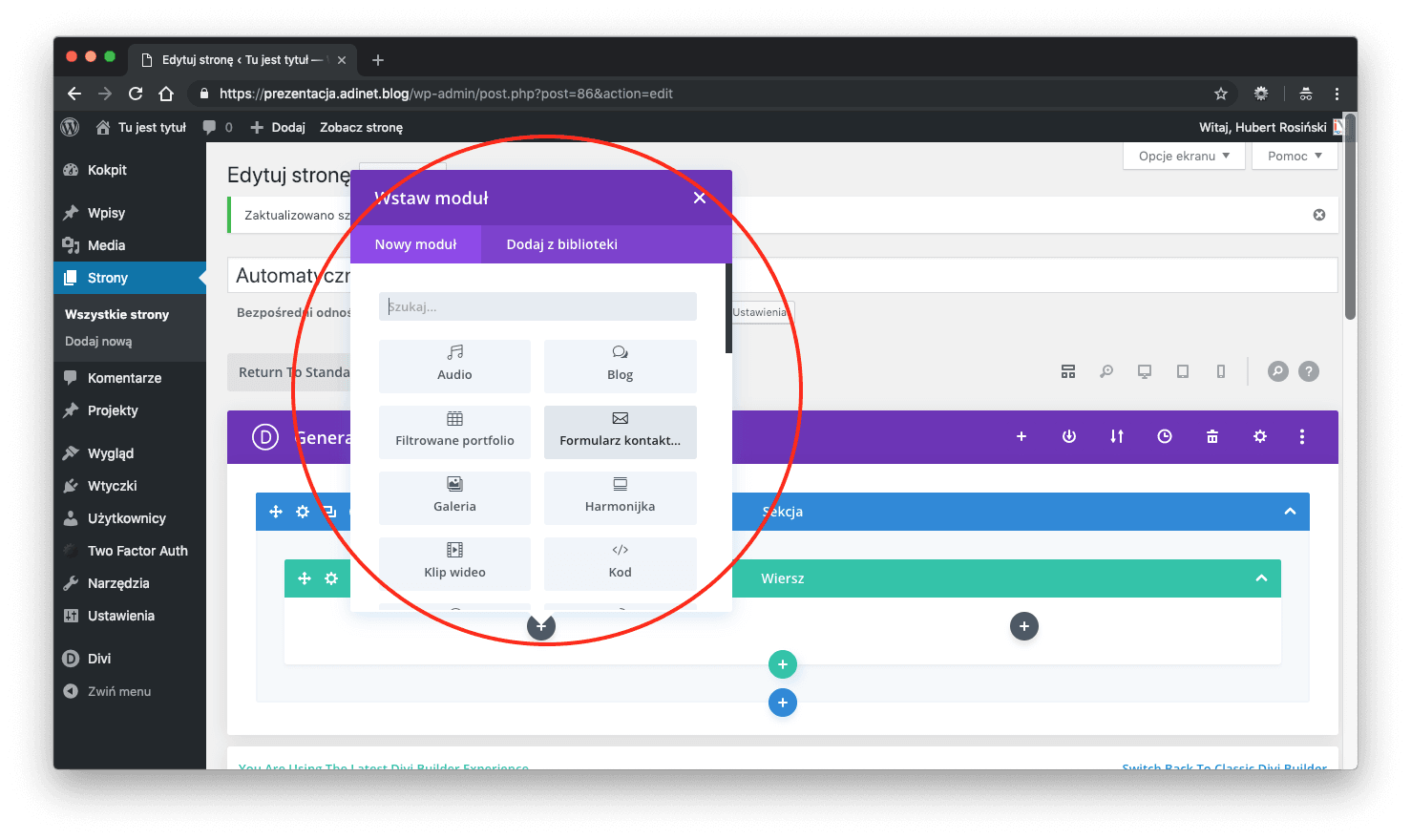
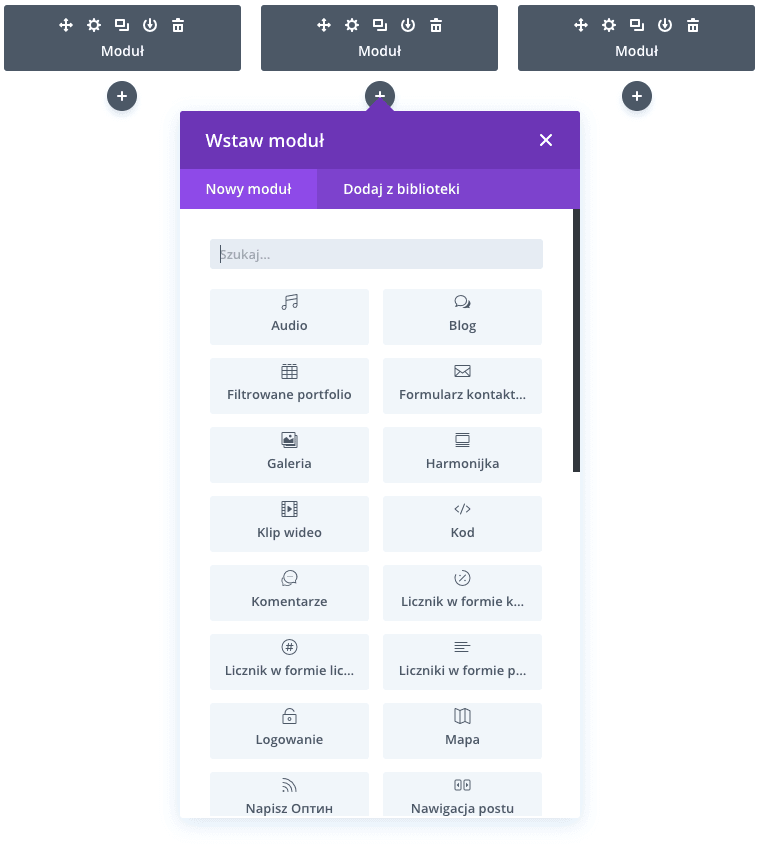
- Wstaw moduł
Divi jest tak zbudowane że w każdej sekcji musi być przynajmniej jeden wiersz, natomiast w każdym wierszu przynajmniej jeden moduł. Dlatego od razu po wybraniu układu wiersza wybieramy jeden z dostępnych modułów. Jesteśmy już w trakcie edycji strony za pomocą Divi Builder-a.
Struktura strony zbudowanej na Divi
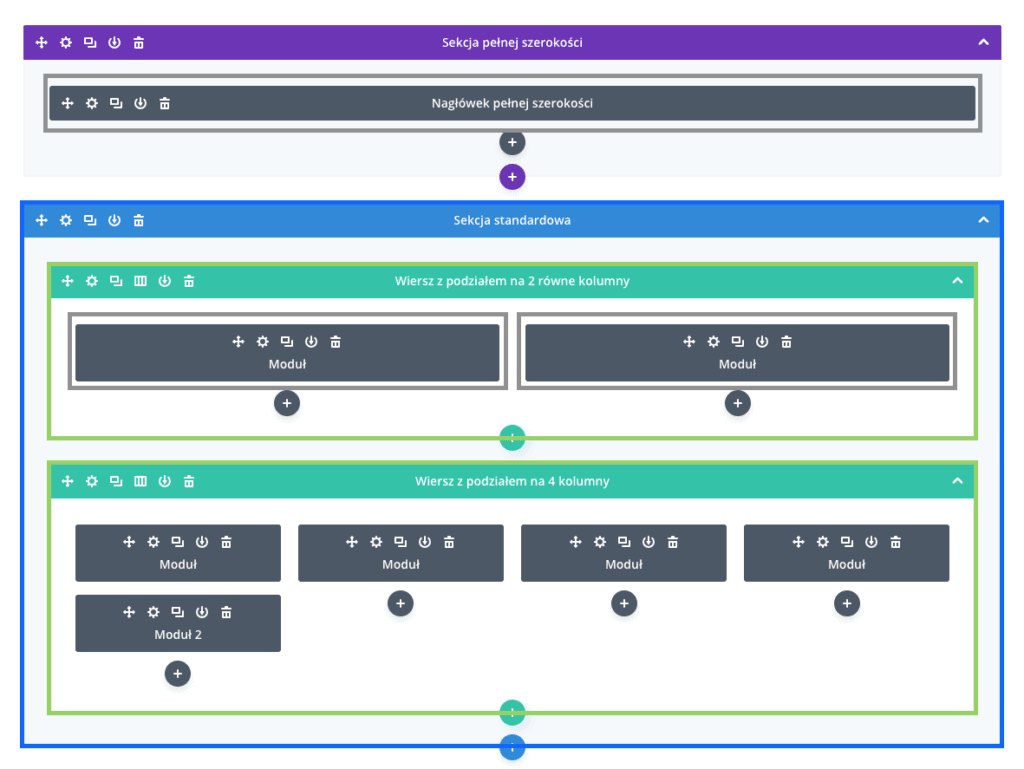
Niezależnie od wybranej formy edycji struktura stron budowanych na Divi jest identyczna. Jednak w przypadku Divi Buildera widać tą strukturę bardzo wyraźnie. Edytując stronę kreatorem graficznym, nie jest to aż tak widoczne i oczywiste. Elementy każdej strony mają swoja chierarchię. W pierwszej kolejności są to sekcje. W sekcjach są wiersze. Dopiero w nich zamieszczane są moduły. Jak widać, nie jest to tak, że każdy moduł „pływa sobie” po stronie. Zawsze jest on zamieszczony w określonym wierszu, a ten jest w odpowiedniej sekcji. Poniżej krótko opiszę te 3 elementy.

Sekcje
Są najbardziej podstawowymi i największymi „cegiełkami” stosowanymi do projektowania układów w Divi. Warto zauważyć, że w jednej sekcji można zamieścić wiele wierszy i modułów. To sekcja jest pierwszym elementem jaki dodaje się do nowej strony. Bez sekcji nie da się dodać modułów do tworzonej strony. Służą do tworzenia dużych grup treści. Edytując sekcję często ustawiamy jaka ma być szerokość naszej strony internetowej.
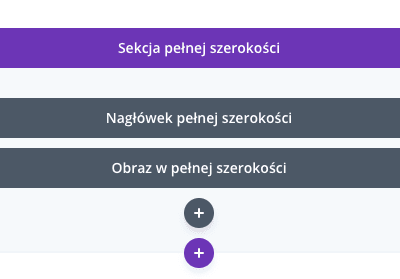
Dla ułatwienia w Divi sekcje standardowe są oznaczane kolorem niebieskim, natomiast sekcje pełnej szerokości są koloru fioletowego. Występują jeszcze sekcje specjalne, które oznacza się kolorem pomarańczowym.

Jakie są rodzaje sekcji?
- Podstawowa sekcja jest standardowa. Najczęściej używana z podstawową funkcjonalnością.
- Sekcja pełnej szerokości. To nieco inna i wyjątkowa sekcja ponieważ z założenia ma zajmować pełną szerokość ekranu. Przede wszystkim strona z taką sekcją dostosuje się do szerokości okna przeglądarki i wyświetli moduły w niej zawarte na całą szerokość ekranu. Jest wyjątkowa z dwóch powodów:
- Nie zawiera wierszy – w takiej sekcji od razu zamieszczamy moduły pełnej szerokości jeden pod drugim, bez podziału na wiersze. Polecam to rozwiązanie gdy chcesz mieć slider z dużym zdjęciem na całą szerokość strony.
- Można w niej zamieścić tylko odpowiednie moduły pełnej szerokości. Ponieważ ta sekcja zajmuje całą szerokość ekranu, wymaga odpowednich modułów które będą zajmowały całą szerokość. Nie zamieścimy tu typowych modułów jak w innych sekcjach i wierszach tylko specjalne moduły do tego dostosowane.
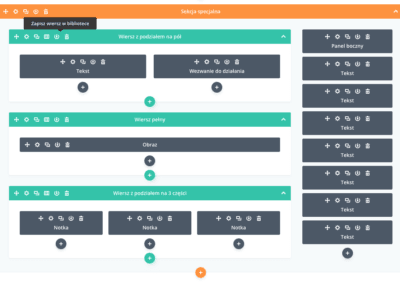
- Sekcja specjalna. Jest to dość „dziwna” sekcja która daje większe możliwości podziału strony. Głównie chodzi o zaawansowany układ paska bocznego. Jeśli Twoja strona ma zawierać pasek boczny i wiele modułów na tej samej wysokości to ta sekcja może Ci się przydać.
Do czego mogą się przydać?
Sekcje umożliwiają przejrzyste zarządzanie elementami na stronie. Utrzymują porządek gdy strona zawiera wiele modułów. Najbardziej to widać na przykładzie stron typu „one page”. W sekcji można ustawić szerokość zawartości i odstępy od kolejnych sekcji. Można też ustawic jedno wspólne tło dla wszystkich wierszy i modułów. Jeśli strona ma mieć kolorowe tło, to włąśnie w sekcji można ustawić wybrany kolor i będzie on tłem dla wszystkich elementów w tej sekcji.
Wiersze
Zamieszcza się je wewnątrz sekcji. W jednej sekcji można zamieścić dowolną liczbę wierszy zawsze jeden pod drugim. Wiersz dzieli stronę na kolumny. Istnieje wiele typów kolumn. Z założenia nie ustala się ścisłej szerokości kolumny (np. 400px). Najczęściej jest to procentowy podział szerokości względem ekranu. Np. dzielimy wiersz na dwie równe kolumny – każda z kolumn zajmuje 50% szerokości ekranu. Innym popularnym typem podziału wiersza jest 1/3 czyli 3 kolumny każda zajmuje 1/3 szerokości strony. Taki układ jest często widoczny na stronach gdzie wymienia się 3 główne funkcje produktu, zalety itp. Ostatnim przykładem może być popularny podział na 2 kolumny stosowany w blogach. Pierwsza kolumna zajmuje 2/3 szerokości, a druga 1/3. Węższa sugeruję wykorzystać do bannerów, wyszukiwarki, krótkich danych teleadresowych itp. Po zdefiniowaniu struktury kolumn dla danego wiersza możesz umieścić moduły w odpowiedniej kolumnie.
-
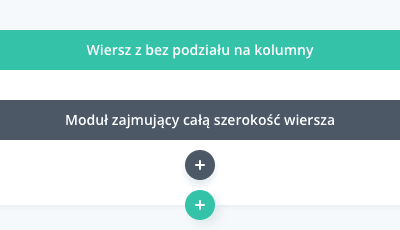
Moduł zajmujący całą szerokość kolumny
-
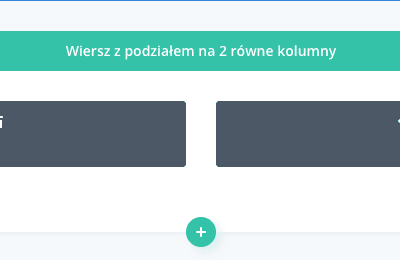
2 moduły 1/2
-
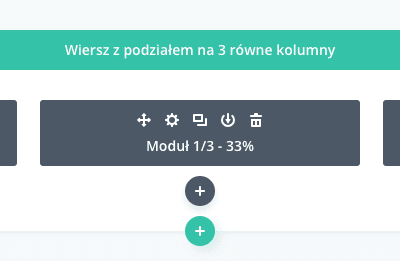
3 kolumny po 1/3
-
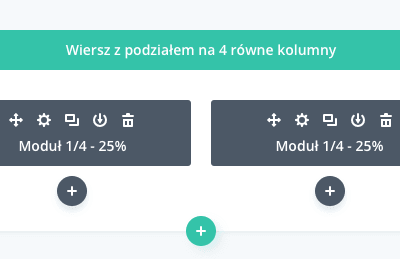
4 kolumny po 1/4
-
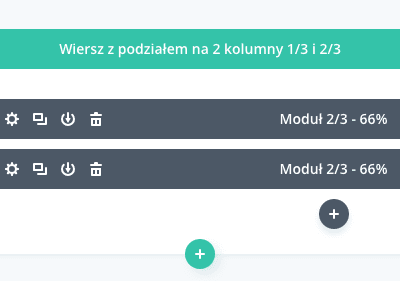
2 kolumny różnych szerokości 1/3 i 2/3
-
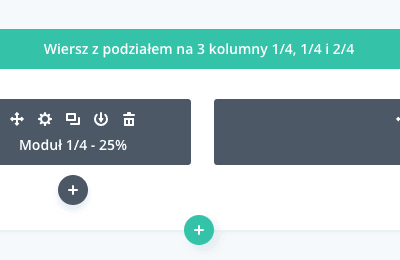
3 kolumny różnych szerokości - 1/4 i 1/2
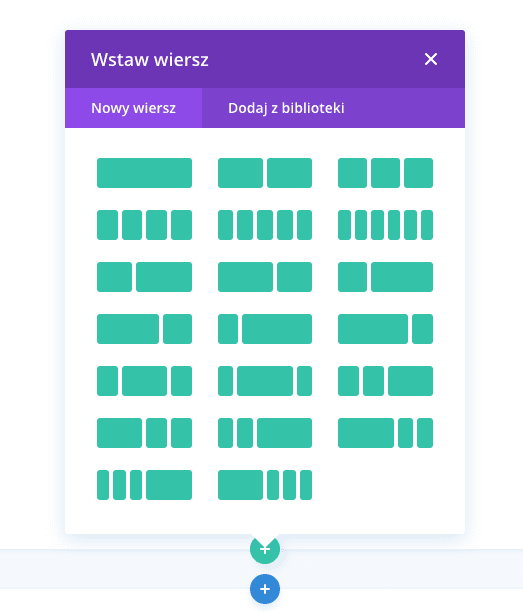
Jakie są rodzaje kolumn?
Divi udostępnia aż 20 rodzajów układów kolumn. Zapowiedziane zostało udostępnienie większej ilości układów w przyszłych wersjach motywu Divi i prawdopodobnie niebawem się pojawią. Poniższa grafika prezentuje aktualnie dostępne układy.

Do czego używa się wierszy w Divi builder?
Wiersze używane są do podziału sekcji na kolumny. Dzięki temu można ułożyć kilka modułów obok siebie.
Moduły
Moduły to konkretne elementy treści, które tworzą Twoją stronę. To one są widoczne dla internauty przeglądającego Twoją witrynę. Każdy moduł zmieści się i dostosuje do kolumny dowolnej szerokości.
Jakie są rodzaje modułów?
Elegantthemes stworzyło 37 modułów które można dowolnie zamieszczać wewnątrz wierszy. W razie potrzeby bardziej zaawansowani programiści mogą stworzyć własny moduł. Istnieje też wiele miejsc w internecie gdzie można kupić dodatkowe moduły do Divi. Obok przedstawiam kilka najpopularniejszych modułów.
- Formularz kontaktowy
- Galeria
- Harmonijka
- Klip video
- Mapa
- Notka
- Obraz
- Przycisk
- Przycisk społecznościowy
- Slider
- Tekst

W jaki sposób tworzyć stronę z Divi Builder?
Jak opisywałem powyżej, po utworzeniu nowej strony i włączeniu kreatora Divi Builder system sam pokieruje przez tworzenie nowych sekcji, wierszy i modułów. Aby dodać nowe elementy wystarczy kliknąć ikonki „+” w wybranym miejscu. System jest niezwykle prosty i intuicyjny, na tyle, że z pewnością nie będzie sprawiał problemów. W razie potrzeby warto pamietać, że dalej można tą samą stronę edytować za pomocą kreatora graficznego. W artykule na ten temat opisałem do czego służą poszczególne funkcje i ikonki.
Ciekawostka dla początkujących
Jako ciekawostka dla osób nie mających wcześniej doświadczenia z projektowaniem stron www, html itp dodam, że taka struktura nie jest niczym nadzwyczajnym. Od wielu lat strony internetowe są budowane na zasadzie prostych tabel z podziałem na wiersze i kolumny, a Divi doskonale to umożliwia w prostej formie.