Kreator graficzny umożliwia bardzo szybką i łatwą edycję strony internetowej zbudowanej na systemie CMS WordPress z wykorzystaniem motywu Divi. W tym poradniku przedstawię szybką i uniwersalną metodę jak edytować witrynę internetową za pomocą kreatora graficznego. UWAGA: instrukcja opisuje edycję gotowej strony zbudowanej na motywie Divi. W tym artykule nie poruszam tematu jak stworzyć nową stronę, zainstalować Divi, czy skąd pobrać motyw WordPress.

Co to jest kreator graficzny?
Kreator graficzny, czy w tym artykule zamiennie nazywany wizualnym służy do bardzo łatwej edycji strony internetowej. Zastosowano w nim metodę „przeciągnij i upuść”. Dzięki tej metodzie stronę mogą edytować osoby bez jakiejkolwiek znajomości kodowania w HTML, PHP, CSS i innych językach programowania. Dodatkowym atutem takiego rozwiązania jest możliwość zobaczenia efektów w czasie rzeczywistym.
Należy pamiętać, że nie jest to domyślna funkcja WordPressa. Kreator graficzny jest jedną z funkcji komercyjnego motywu „Divi”. Więcej na temat doboru motywu do WordPressa opisałem w poradniku „Motyw WordPress – 3 źródła skąd pobrać”
Główne zalety kreatora graficznego
- Edycja na zasadzie „przeciągnij i upuść”,
- Efekt zmian jest widoczny natychmiast i jeszcze przed ich opublikowaniem,
- Nie wymaga znajomości programistycznej ani kodowania,
- Szybka praca,
- Narzędzia są w polskiej wersji językowej.
Jak włączyć edytor graficzny?
Zaloguj się do panelu administracyjnego WordPress.
W pierwszej kolejności należy zalogować się do Panelu Administracyjnego witryny internetowej WordPress. Jak zalogować się do panelu, wraz z opisem podstawowych funkcji opisałem w artykule „Panel Administracyjny WordPress – pierwsze kroki w nawigacji”. Przypomnę, że domyślny adres logowania WordPressa to „adres strony internetowej /wp-admin”. np:
https://prezentacja.adinet.blog/wp-adminJa jednak ze względów bezpieczeństwa sugeruję zmianę domyślnego adresu na indywidualny np. ”…/logowanie”.
Otwórz stronę którą chcesz edytować
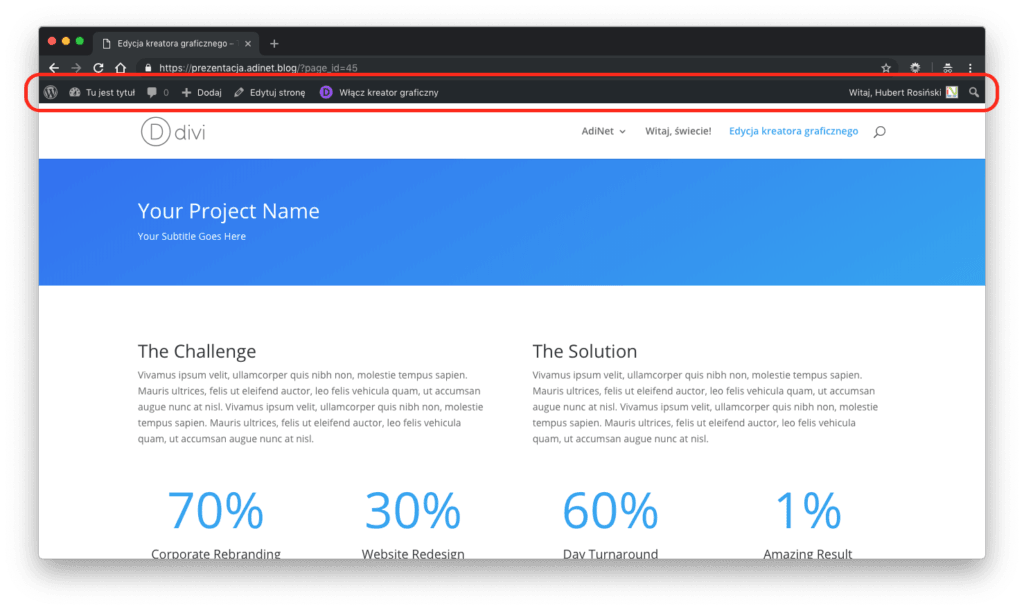
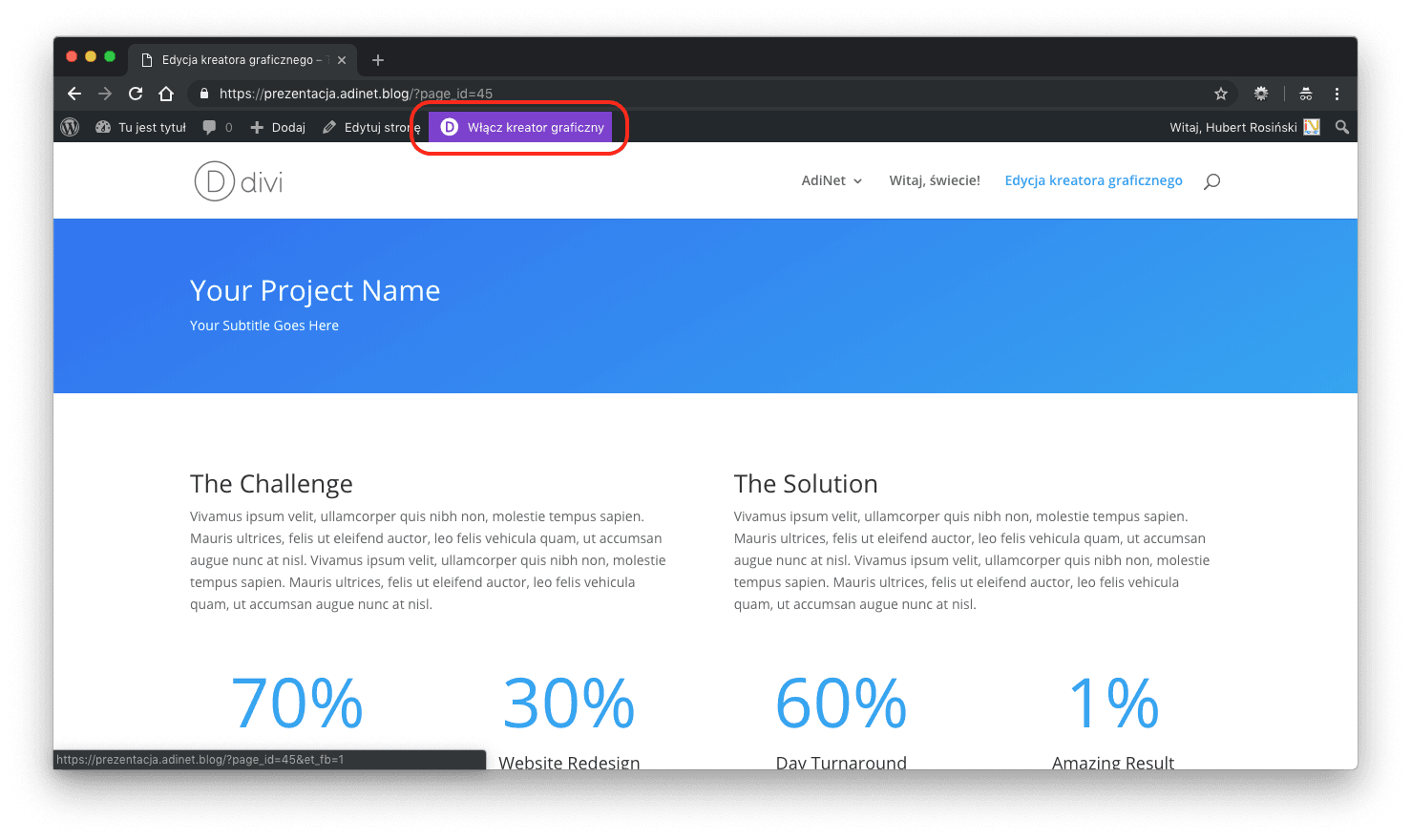
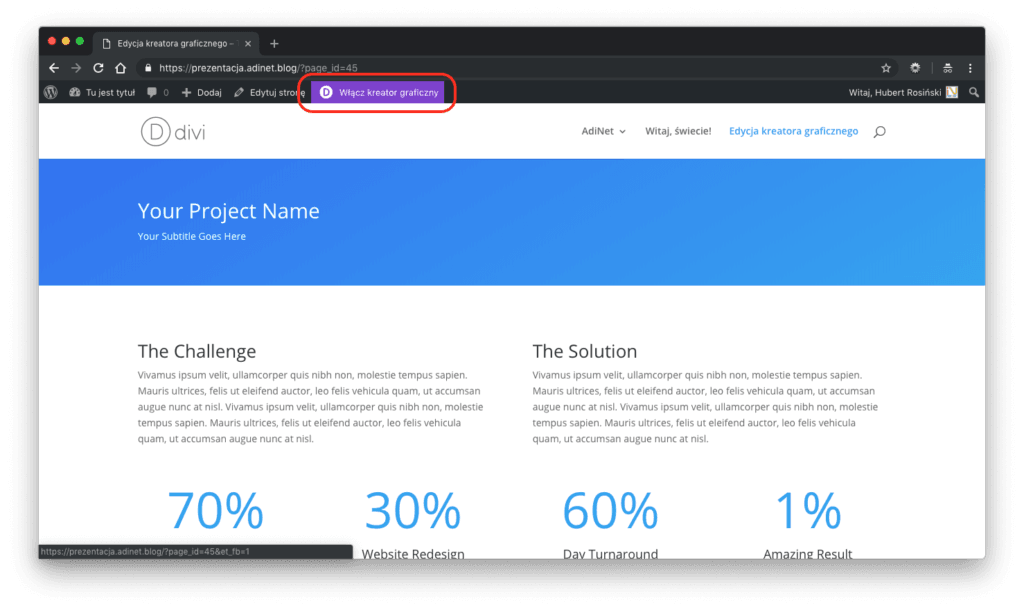
Po zalogowaniu do Panelu polecam powrócenie do standardowego oglądania swojej witryny internetowej – bez wylogowywania otwórz stronę, którą chcesz edytować. W porównaniu do dotychczasowego widoku strony, na samej górze pojawił się ciemny poziomy pasek. Ten banner wyświetla się tylko zalogowanym administratorom strony i umożliwia dostęp do najbardziej podstawowych funkcji WordPressa dlatego jeśli go nie widzisz sprawdź czy jesteś zalogowany.
Włącz kreator graficzny
Na bannerze administratora wyświetla się fioletowy przycisk „włącz kreator graficzny”. Otworzy on aktualnie oglądaną stronę w trybie edycji wizualnej, dzięki niej będzie można edytować zawartość strony.

Jak edytować stronę
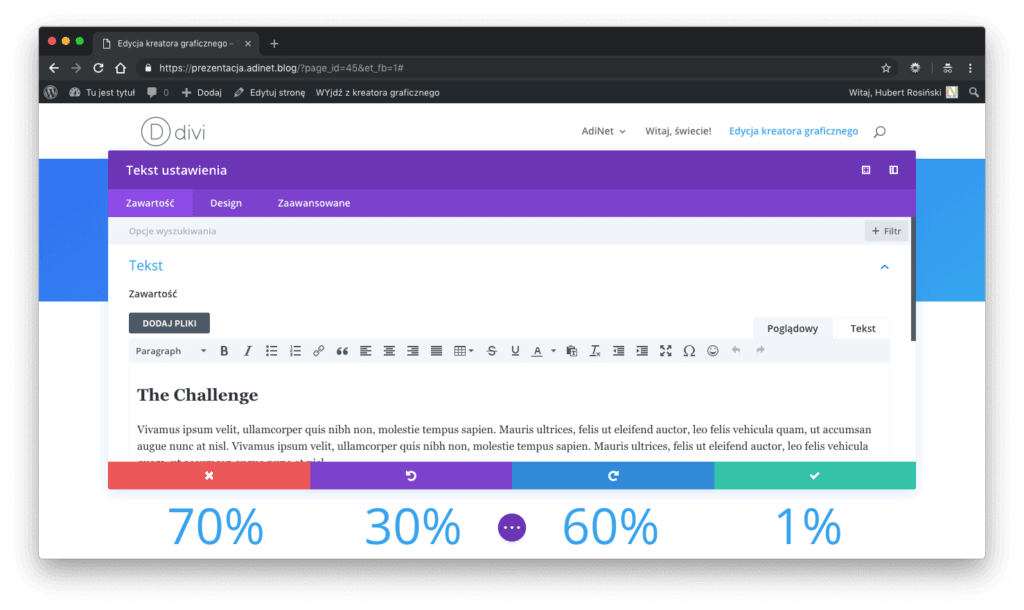
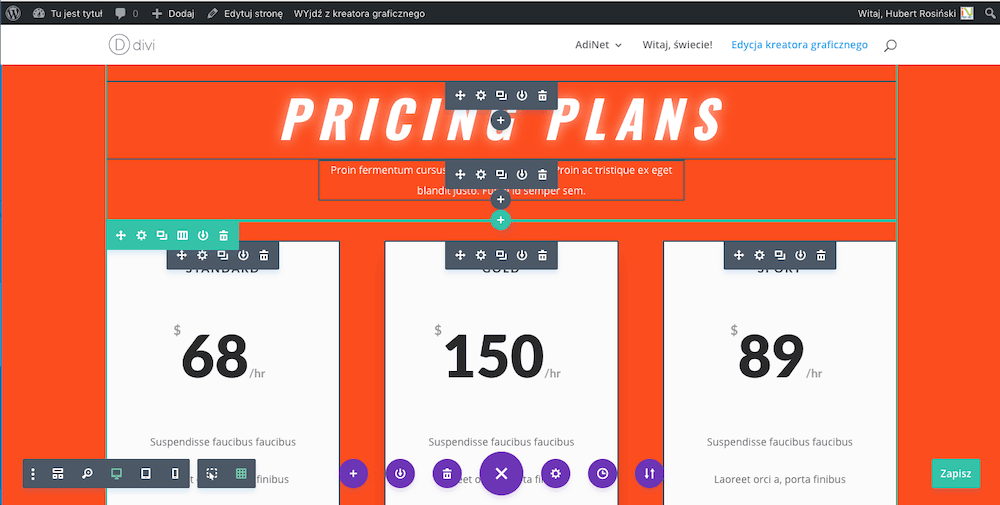
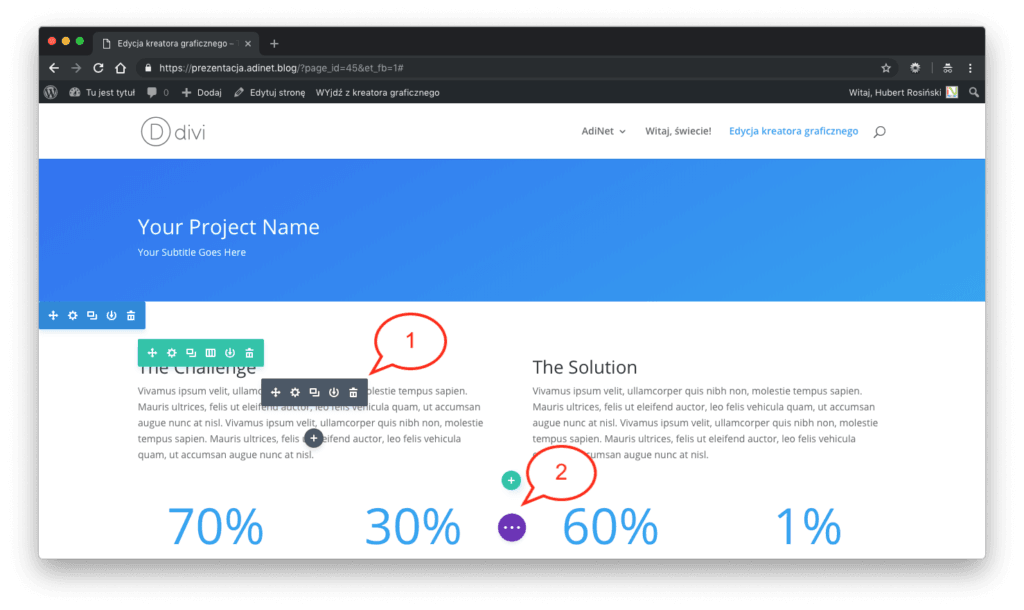
Po włączeniu kreatora graficznego, od razu widać dwie główne zmiany.
- Najechanie myszką na dowolny element powoduje wyświetlenie „dymka” z dostępnymi funkcjami.
- W dolnej części strony wyświetla się fioletowy przycisk rozwijający dodatkowe funkcje.

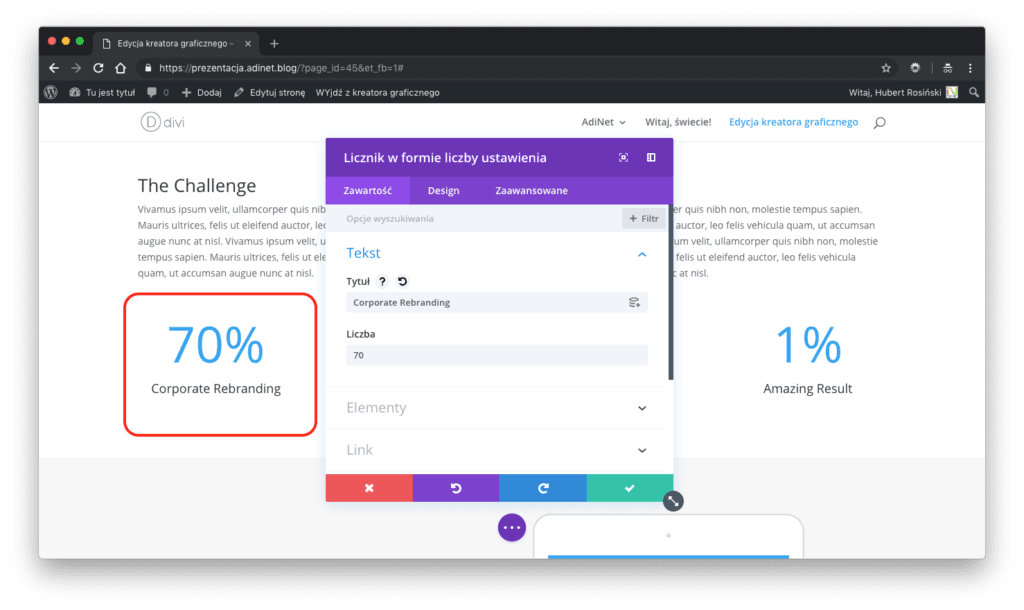
Modyfikacja modułów
Po najechaniu kursorem na element który chce się eydotwać, wyświetli się szary dymek z kilkoma ikonkami. Poniższa tabela w skrócie opisuje ich działanie.
| Ikonka | Nazwa | Opis |

| Przesuń moduł | Umożliwia przeniesienie całego modułu w inne miejsce (przyciśnij -> przenieś w wybrane miejsce -> upuść) |

| ustawienia modułu | Wyświetla panel z dostępnymi ustawieniami dla danego modułu. |

| Duplikuj moduł | Tworzy kopię wybranego modułu i wstawia go niżej. |
| Zapisz moduł w bibliotece | Zapisuje moduł do biblioteki. Istnieje możliwość wstawieniamodułów z biblioteki. | |
| Skasuj moduł | Całkowicie usuwa wskazany moduł ze strony. |
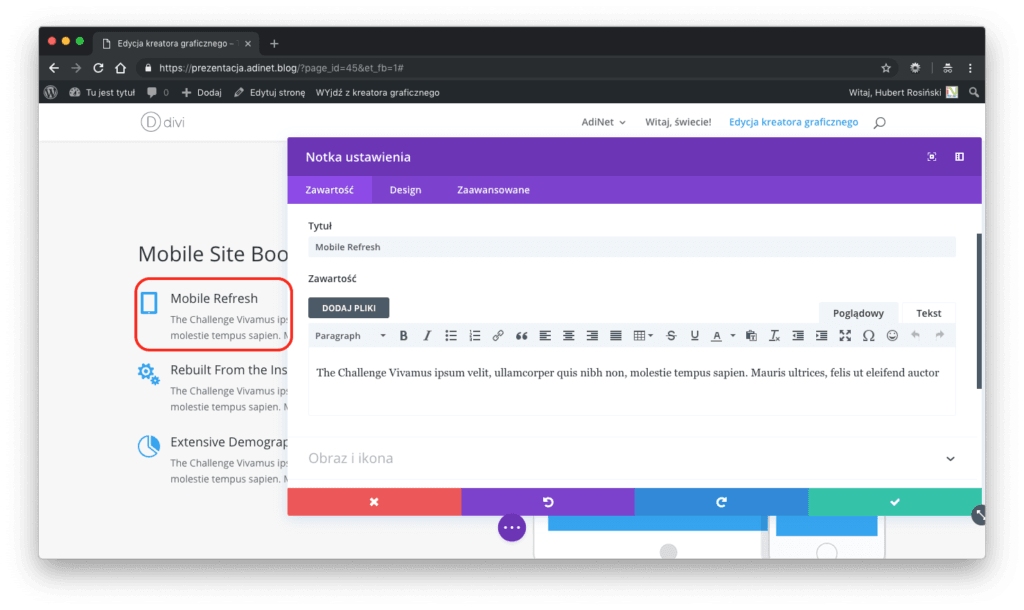
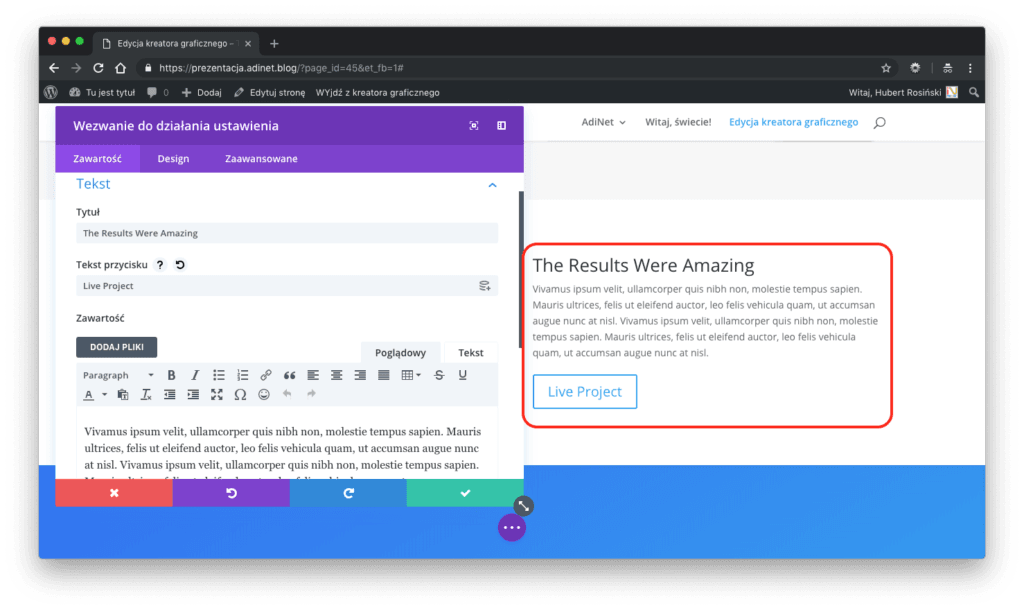
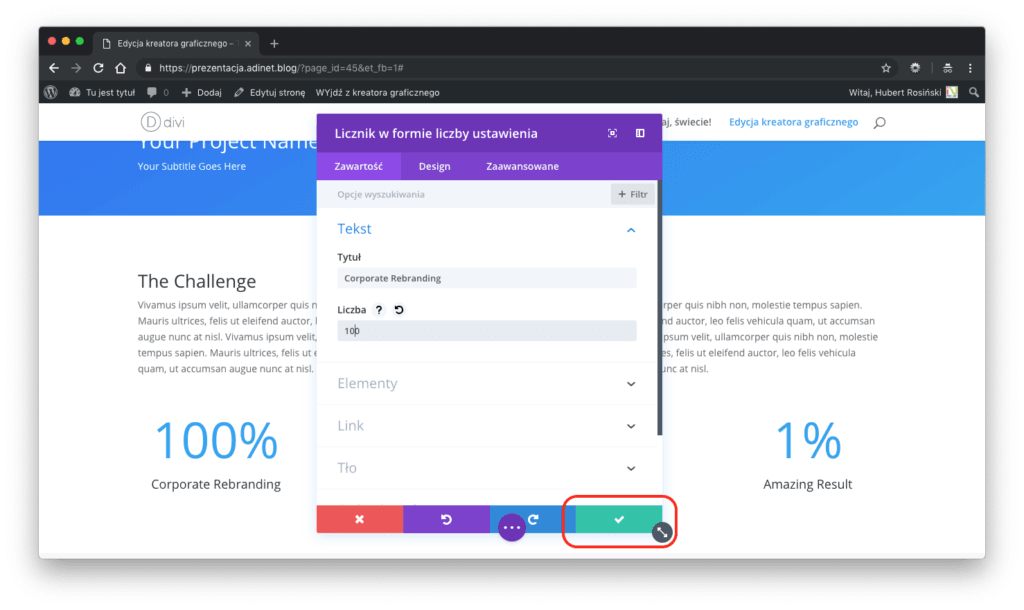
Aby edytować wybrany element, wybierz opcję „edytuj moduł”. (W tym artykule skupiamy się na szybkiej edycji strony, dlatego nie będę szczegółowo omawiał pozostałych funkcji.) Wyświetli się nowe okno z dostępnymi funkcjami i modyfikacjami dla wybranego elementu. Wymienię przykładowe moduły:
- „Tekst” – umożliwia zmianę treści i formatowania tekstu.
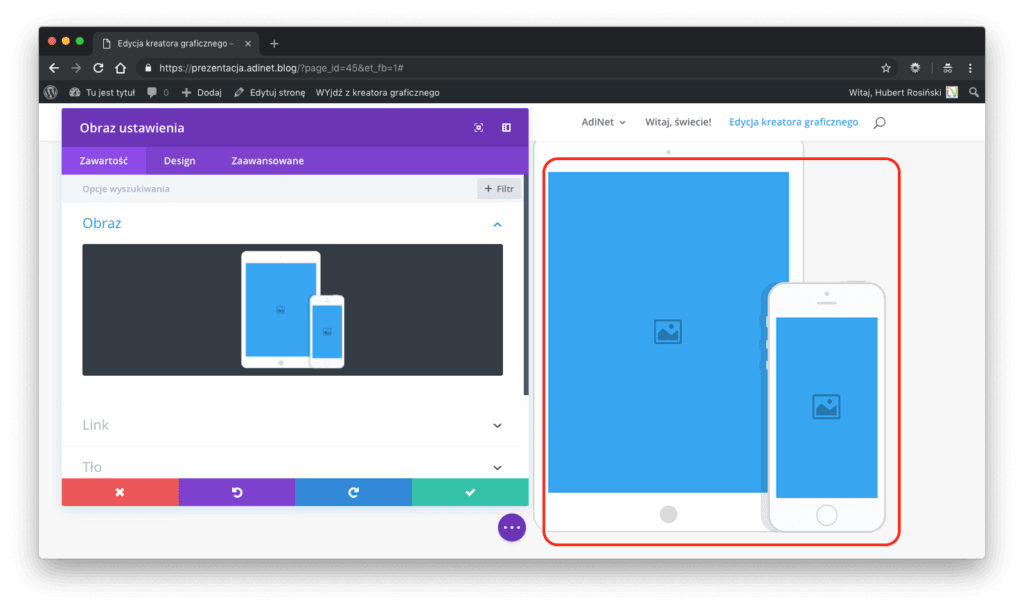
- „Obraz” – umożliwia zmianę obrazka, jego parametry wielkości, i funkcje wyświetlania (np. pogrubienie, powiększenie, itp).
- „Formularz” – umożliwia modyfikację pól dostępnych w formularzu, wyświetlanych komunikatów i wskazanie adresu e-mail na który ma być przesłana treść z formularza. Pamiętaj aby był ustawiony adres e-mail na który ma być wysłana treść formularza.
Zapisanie zmian modułu
Po wprowadzeniu zmian w module należy zamknąć okno jego edycji. W tym celu kliknij w zielony przycisk akceptacji pod edytorem modułu. Jeśli klikniesz czerwony przycisk „X” zmiany nie zostaną zapisane.

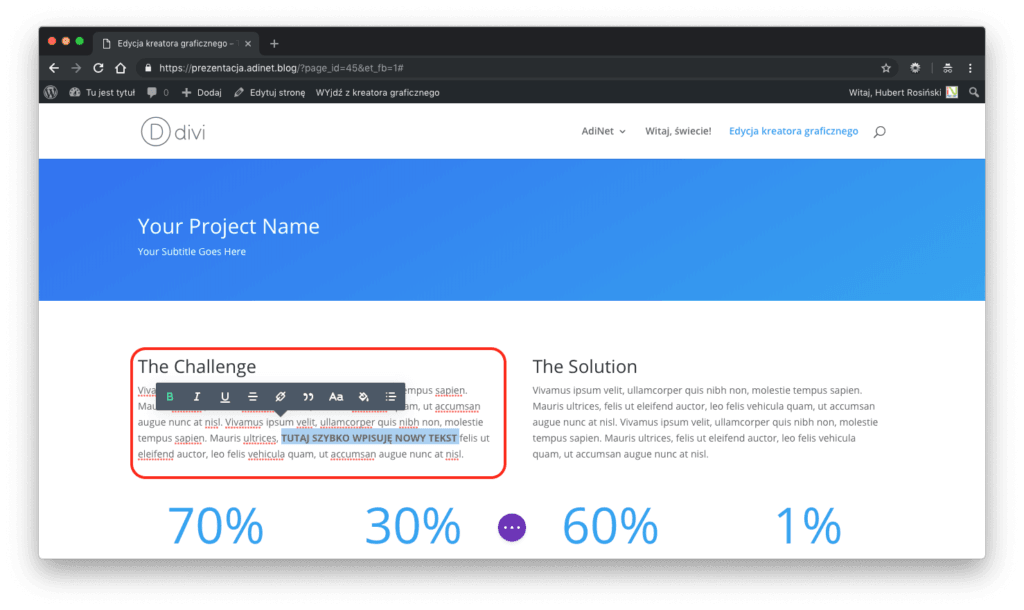
Szybka edycja tekstu
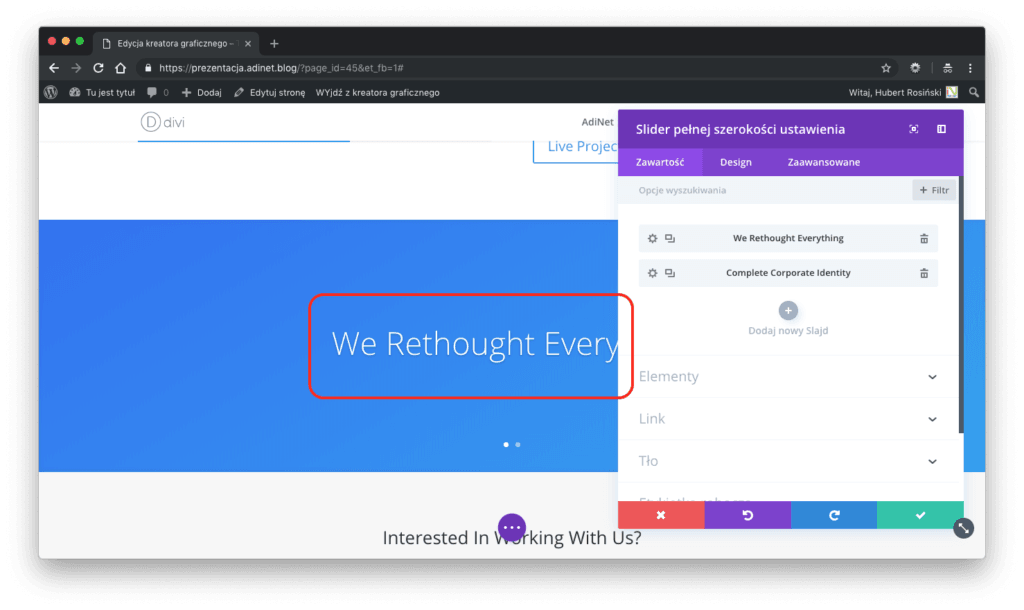
Edycja treści w edytorze wizualnym jest jeszcze łatwiejsza, ponieważ wystarczy kliknąć myszką w wybrany fragment tekstu i już można go zmieniać. Nie wymaga wchodzenia w „ustawienia modułu”.

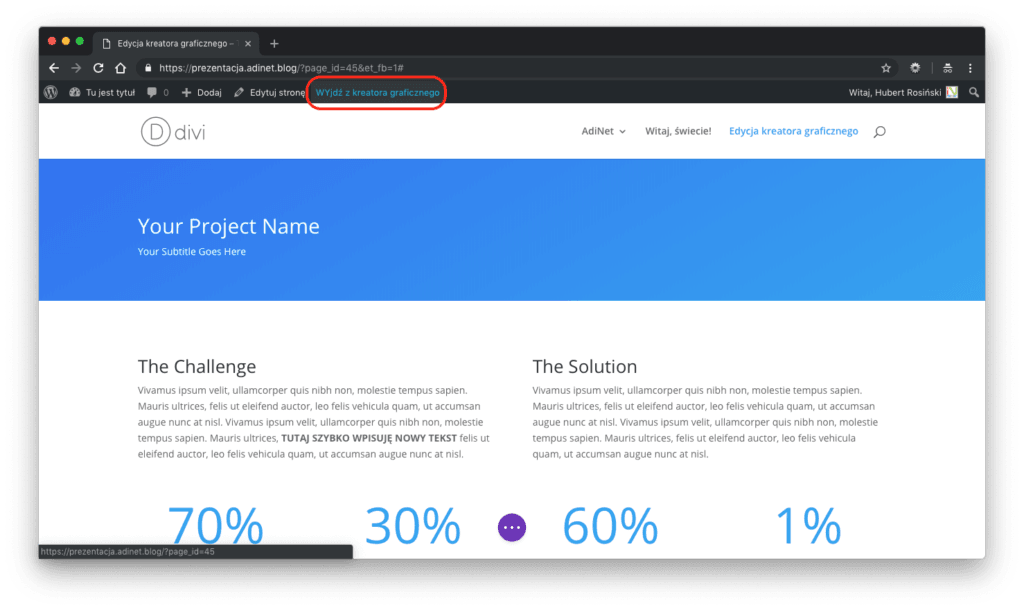
Jak opublikować zmiany i wyjść z edytora?
Na koniec edycji należy zapisać wszystkie wprowadzone zmiany. Tak jak edycja treści tak i ich zapisanie jest niezwykle łatwe. Wystarczy kliknąć w przycisk „Wyjdź z kreatora graficznego”. Przycisk ten jest w tym samym miejscu co poprzedni wchodzący do edytora.

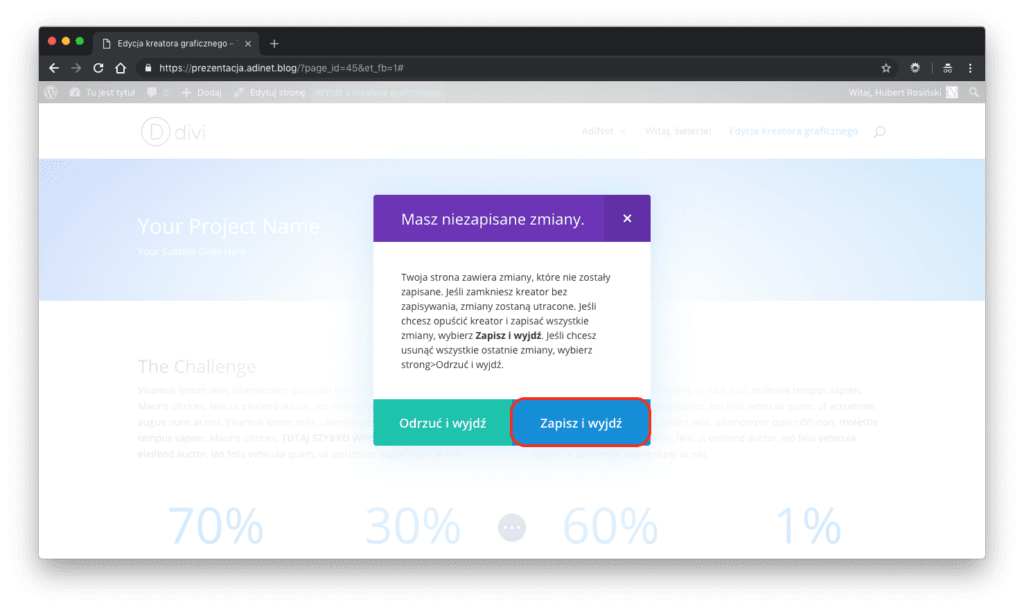
System może zapytać, czy chcesz zapisać zmiany. Oczywiście należy zaakceptować wprowadzenie zmian. Kreator graficzny zostanie wyłączony i przekieruje do oglądanej strony. Pamiętaj! Od tego momentu nowa wersja strony jest publicznie widoczna w internecie.

Korzystanie z kreatora graficznego w pięciu krokach.
Podsumowując przedstawiam skróconą instrukcję opisanych kroków. Kilka kliknięć do sprawnej i prawidłowej edycji strony.
Instrukcja edycji witryny internetowej CMS WordPress – Kreator graficzny Divi.
- Zaloguj się do panelu administracyjnego WordPressa.
Domyślnie jest to dodanie do głównego adresu strony /wp-admin
- Otwórz stronę którą chcesz edytować
- Włącz kreator graficzny
W górym ciemnym pasku jest fioletowy przycisk „Włącz kreator graficzny”. Należy go kliknąć.
- Edytuj stronę
Masz pełną możliwość edycji zawartości strony. Możesz przenosić moduły, dodawać nowe, modyfikować już istniejące moduły, zmieniać obrazki i treść. Pamiętaj zapisywać zmiany w modułach po ich edycji.
- Wyjdź z edytora graficznego
Wyłącz edycję klikając w górnym pasku przycisk „wyjdź z kreatora graficznego”. System spyta Cię czy zapisać zmiany. Gotowe!
Bonus – Video
Dla wzrokowców i tych którzy nie dotrwali w czytaniu przygotowałem krótki film pokazujący omawiane zmiany. Zachęcam do oglądania.
Źródła i linki
- elegantthemes.com – oficjalna strona internetowa producenta motywu Divi (link afiliacyjny) – „WordPress Themes Loved by over 5000k Customers”
- elegantthemesdemo.com – demo umożliwiające przetestowanie edytora Divi bez instalacji (wersja eng) – „Divi Builder Demo | Just another WordPress site”
- youtube.com – filmik prezentujący omawiane funkcje – „Kreator graficzny Divi – jak szybko edytować gotową stronę internetową – YouTube”