Gdy stawiamy pierwsze kroki w WordPress warto skorzystać z pomocy gdzie znajdują się podstawowe funkcje w Kokpicie CMS-a, jak wejść do Panelu i co w ogóle daje nam Panel Administracyjny WordPress. W dzisiejszym wpisie pokażę logowanie, podstawowe narzędzia i funkcje jakie znajdziemy w zapleczu strony zbudowanej na WordPress.

Co to jest panel administracyjny WordPressa
Panel administracyjny jest zapleczem witryny, umożliwia m.in:
- tworzenie strony internetowej,
- modyfikację ustawień,
- instalację motywów i wtyczek,
- zarządzanie użytkownikami,
- sprawdzanie statystyk wejść na stronę,
- i wiele wiele innych opcji….
Można powiedzieć, że w to właśnie w panelu administracyjnym tworzymy całą witrynę internetową i później nią zarządzamy. Bardzo rzadko modyfikuje się coś na stronie WordPressa poza panelem administracyjnym i takie modyfikacje wymagają bardziej zaawansowanej wiedzy na temat tego systemu. W standardowych przypadkach panel administracyjny WordPress to jedyne miejsce w którym zarządzamy całą naszą stroną internetową. Zatem musimy ustalić – gdzie jest panel administracyjny?
Jak wejść w panel administracyjny WordPress – logowanie
Logowanie już opisałem w jednym z wcześniejszych poradników omawiających instalację WordPressa i niedługo pojawią się kolejne porady o zabezpieczeniu strony logowania przed botami i innymi intruzami.
W domyślnej konfiguracji logowanie do wordpressa odbywa się przez dodanie do głównego adresu strony „ /wp-admin „. Przykład:
| Główny adres strony: | https://adinet.blog |
| Adres Panelu Administracyjnego WordPress: | https://adinet.blog/wp-admin |
Jeśli będziemy często się logowali zawsze możemy zapisać link do zakładek w swojej przeglądarce internetowej. Domyślny login administratora to „admin”, lecz w przyszłych wpisach polecę jego zmianę i opiszę jak to zrobić.
Co znajdę w panelu WordPress?
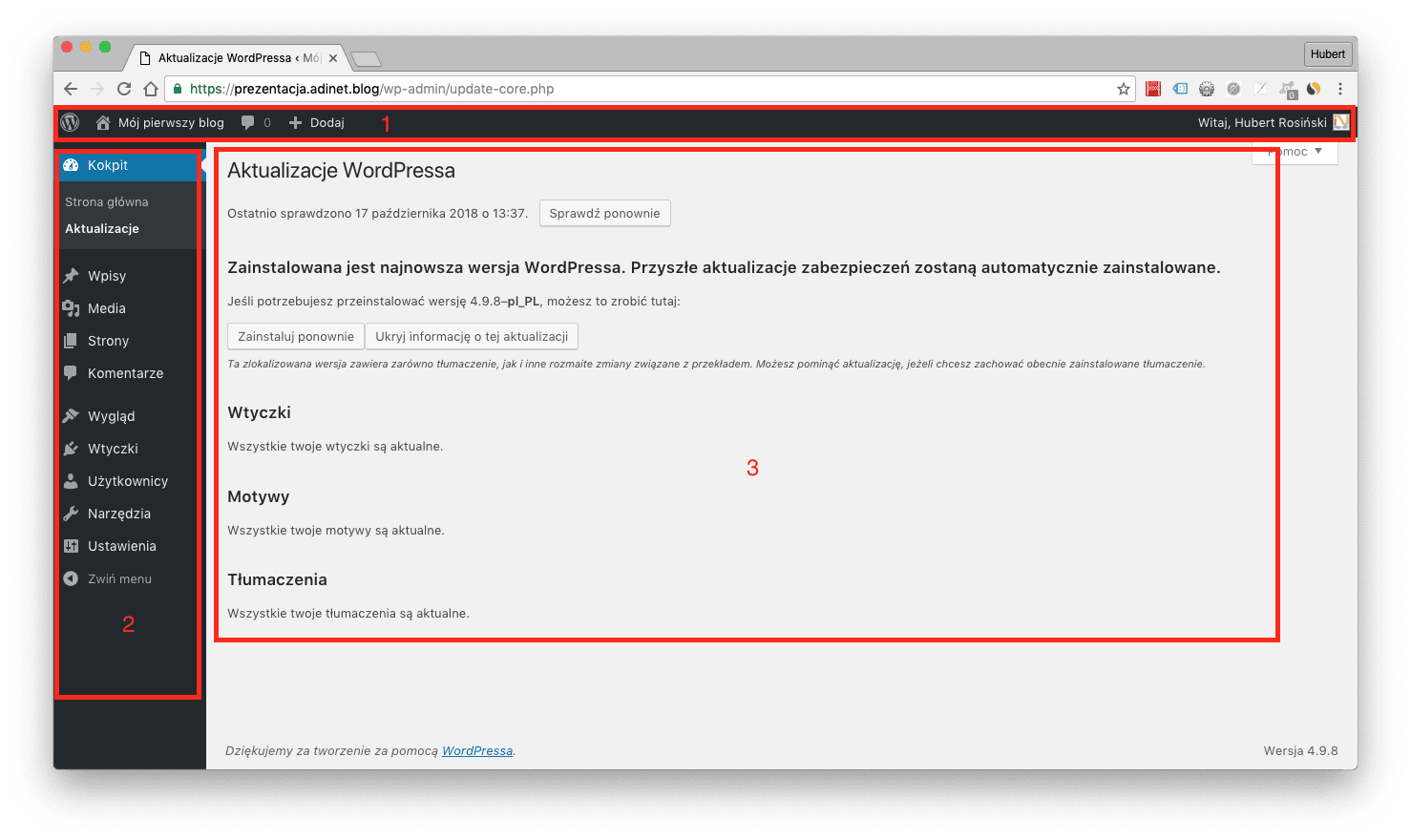
Od razu po zalogowaniu się jako Administrator zobaczymy tzw. „Kokpit”, jego opis będzie w dalszej części tego wpisu. Cały widok panelu możemy podzielić na 3 elementy:
- Górną belkę – wyświetla link do naszej głównej strony, przycisk do wylogowania z panelu i czasem dodatkowe opcje wygenerowane przez wtyczki. Ta belka może nam towarzyszyć podczas przeglądania strony (nawet poza panelem) gdy będziemy zalogowani.
- Menu główne/Panel boczny po lewej stronie – w nim znajdują się wszystkie zakładki po których będziemy nawigować.
- Główna część strony/panelu.

Elementy panelu administracyjnego
Poniżej w punktach omówię najważniejsze zakładki które znajdziemy w menu głównym (po lewej stronie).
- Kokpit
- Wpisy
- Media
- Strony
- Komentarze
- Wygląd
- Wtyczki
- Użytkownicy
- Narzędzia
- Ustawienia
Kokpit
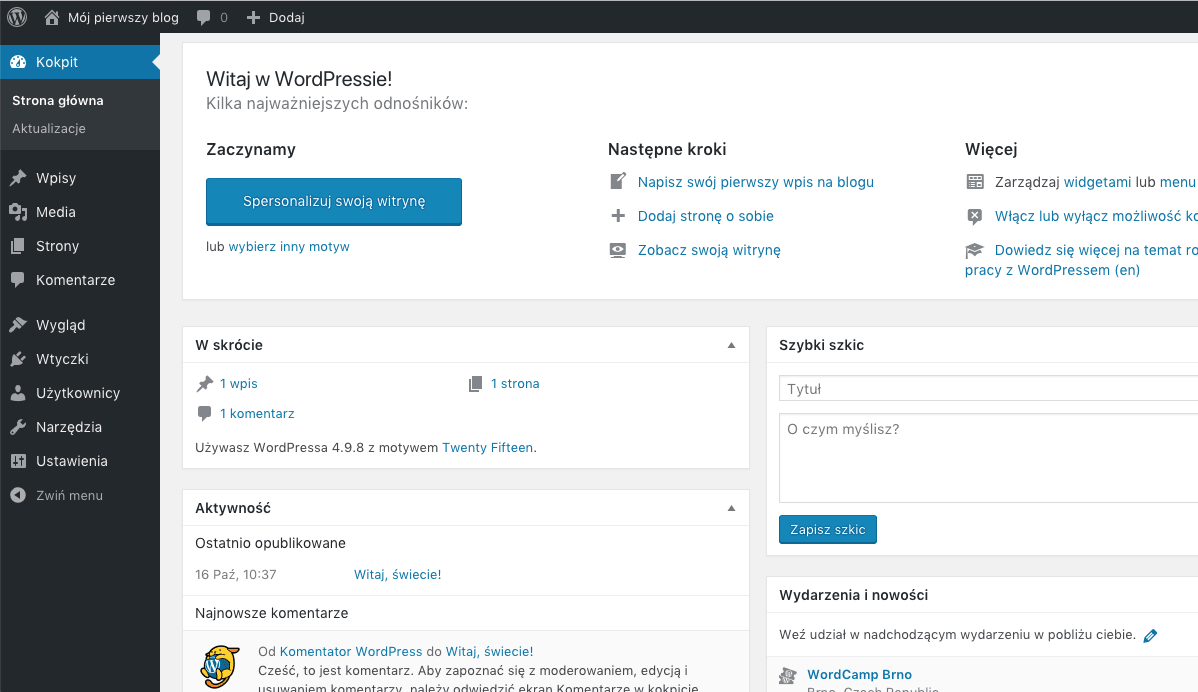
Ta strona otwiera się domyślnie po każdym zalogowaniu do panelu. W kokpicie wyświetla się kilka „systemowych” kafelków zwanych blokami:
- „Witaj w WordPressie” – Powitanie od autorów WordPressa. Jest w nim kilka istotnych linków dla początkujących (dokumentacja WordPress, personalizacja itp).
- ”W skrócie” – szybkie informacje ile witryna ma wpisów, stron, komentarzy, z jakiej wersji CMS-a i motywu korzystasz.
- Aktywność – informacje o ostatnich aktywnościach na WordPressie m.in. ostatnie publikacje w witrynie i najnowsze komentarze.
- ”Szybki szkic” – umożliwia napisanie szybkiego wpisu który zostanie zapisany jako roboszy szkic.
- ”Wydarzenia i nowości” – informacje o wydarzeniach związanych ze społecznością WordPress, oraz komunikaty dotyczące aktualizacji WordPressa.

Po zainstalowaniu niektórych wtyczek w kokpicie mogą pojawić się nowe bloki. Najczęściej są to wykresy ze statystykami odwiedzin które pojawią się jeśli zainstalujemy wtyczkę Google Analytics, czy inną odpowiadającą za analitykę.
Warto wiedzieć, że jeśli nie korzystamy z jakiś bloków możemy łatwo je wyłączyć. W prawym górnym rogu ekranu wybierz przycisk „opcje ekranu”. Rozwinie nam się panel z wyborem jakie bloki mają być wyświetlane. Sugeruję zrobić mały porządek i zostawić tylko te które nas interesują (np. „Aktywność” i „w skrócie”).
Wpisy
Witryny budowane na WordPressie zawierają dwa rodzaje treści. „Wpisy” które możemy określić jako następujące po sobie nowe teksty publikowane np. w Blogu, dziale aktualności, galerii itp. Oraz „strony” czyli treści statyczne, które mają stałą zawartość, to często są zakładki typu: o mnie, oferta, czy kontakt.
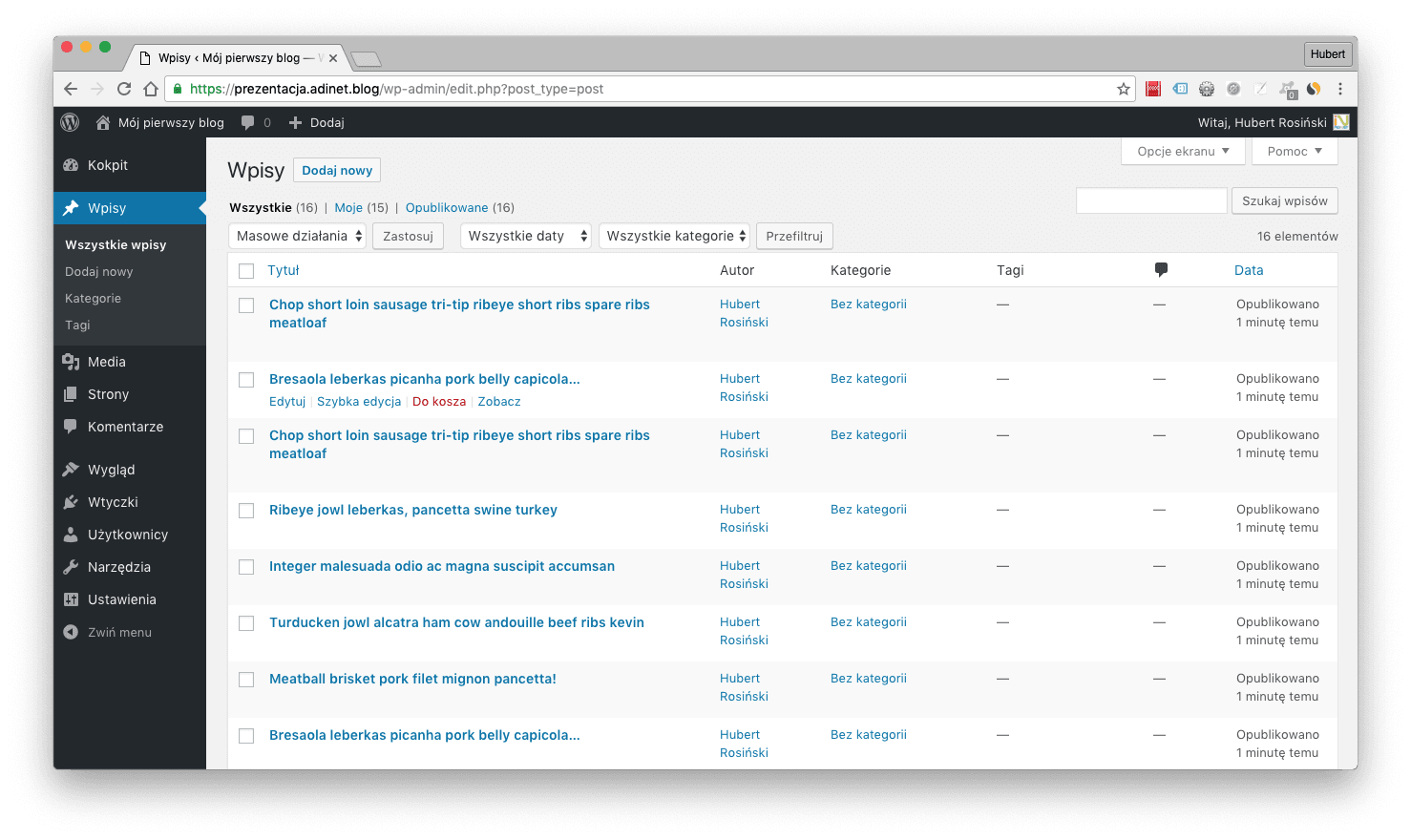
W zakładce „Wpisy” możemy tworzyć, przeglądać i edytować nowe wpisy. W domyślnym widoku mamy ułożone wpisy chronologicznie (najnowsze na górze), informacje kto jest autorem danego wpisu, w jakiej jest kategorii, tagi, data publikacji oraz ilość komentarzy. Podobnie jak w „Kokpicie” tu również w prawym górnym roku można skorzystać z „opcji ekranu” i zmodyfikować wygląd wedle własnych potrzeb. Jeśli witryna ma tylko jednego autora warto wyłączyć wyświetlanie autorów.

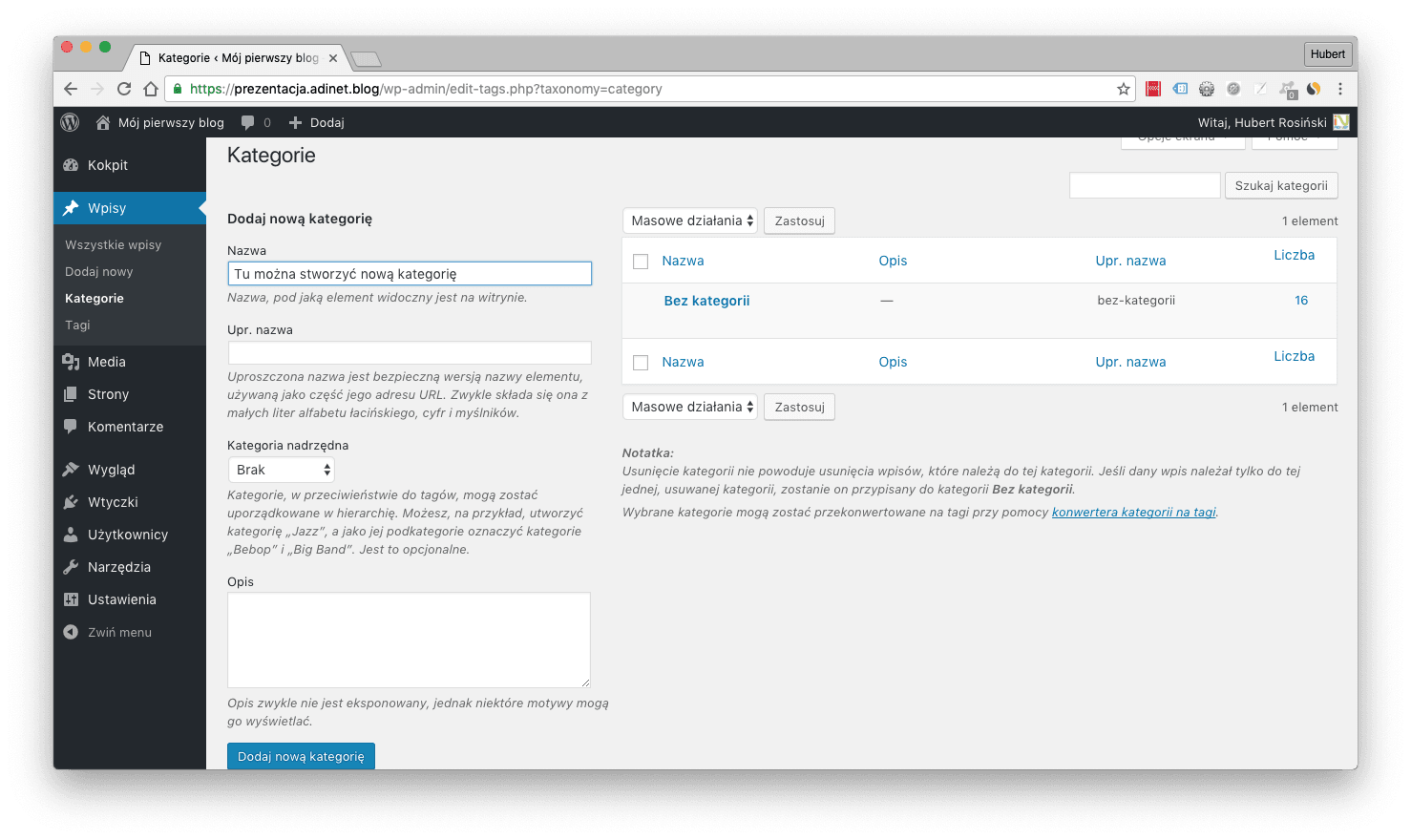
Kategorie
Zakładka „Wpisy” rozwija się i odkrywa jeszcze kilka podstron. „Kategorie” to ustawienia w których możemy edytować i tworzyć nowe kategorie. Obszerniejszy poradnik jak działają i na czym polegają kategorie opublikuję niebawem.

Tagi
Podobnie jak „kategorie” tu edytujemy „tagi”, czyli najprościej opisując słowa kluczowe określające wpis. Możemy tworzyć nowe, dodawać ich opisy itd. Kiedyś ich znaczenie było znacznie większe, gdy wyszukiwarki brały pod uwagę tego typu taksonomie, aktualnie nie są one już takie ważne, ale i tak warto czasem z nich skorzystać.
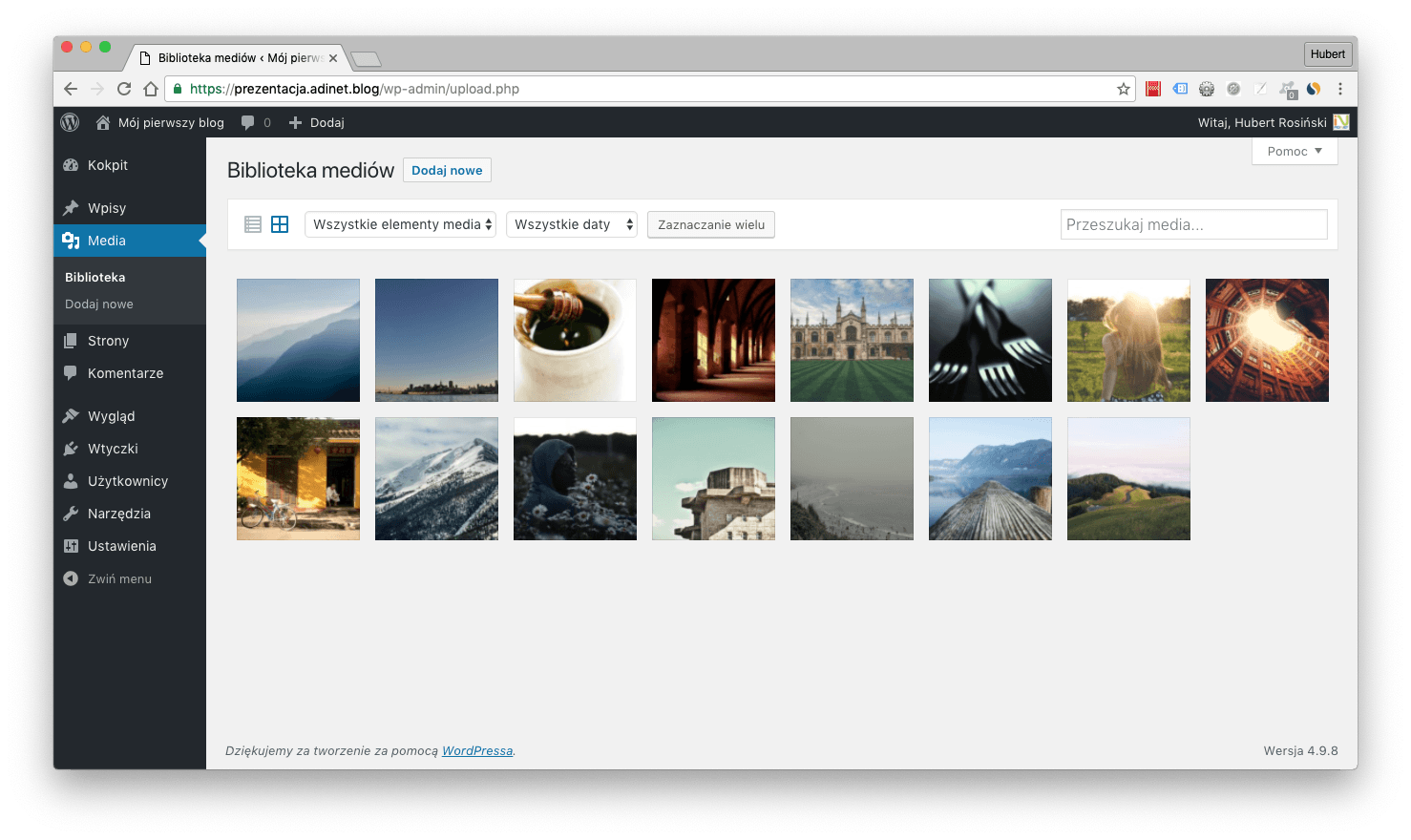
Media
Jest to biblioteka medów w której znajdziemy wszystkie pliki mediów jakie były kiedykolwiek dogrywane do naszej witryny. Dzieje się tak ponieważ WordPress zarządza wszystkimi plikami np. zdjęciami w jednej zakładce. Dzięki temu jeśli jedno zdjęcie ma być użyte w kilku miejscach strony, nie musi być za każdym razem wgrywane na serwer od nowa, lecz raz wgrane zdjęcie możemy wielokrotnie wykorzystać. W zakładce „media” znajdziemy listę tych wszystkich plików. Możemy tu wyszukiwać zdjęcia, filmy, załączniki typu pdf czy dokumenty Word .doc.

Pliki graficzne możemy lekko edytować poprzez funkcje kadrowania, odbicia lustrzanego, itp. Polecam do szybkiej edycji, gdy nie chcemy ściągać pliku i edytować na komputerze.
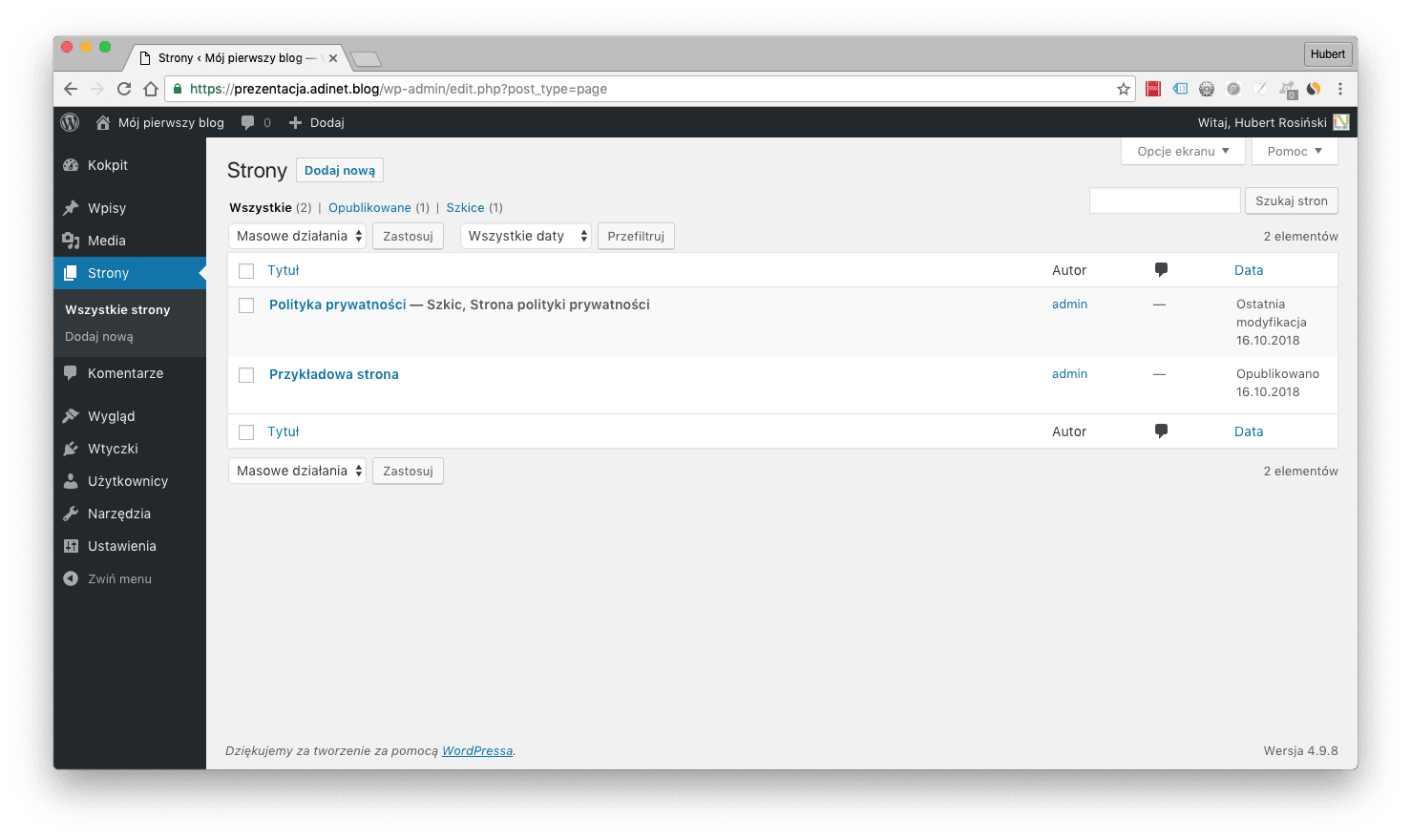
Strony
Wstępnie strony scharakteryzowałem opisując wpisy. Tutaj tworzymy strony które mają zawierać stałe treści. Oczywiście opublikowane już strony możemy edytować i zmieniać, ale z założenia podmienią one dotychczasową treść. Po świeżym zainstalowaniu WordPressa najczęściej mamy stworzone już dwie strony. „Przykładowa strona” i „polityka prywatności”. Możemy je edytować lub stworzyć nowe. Podobnie jak we wpisach tu też warto ustawić wygląd, to tylko kilka kliknięć.

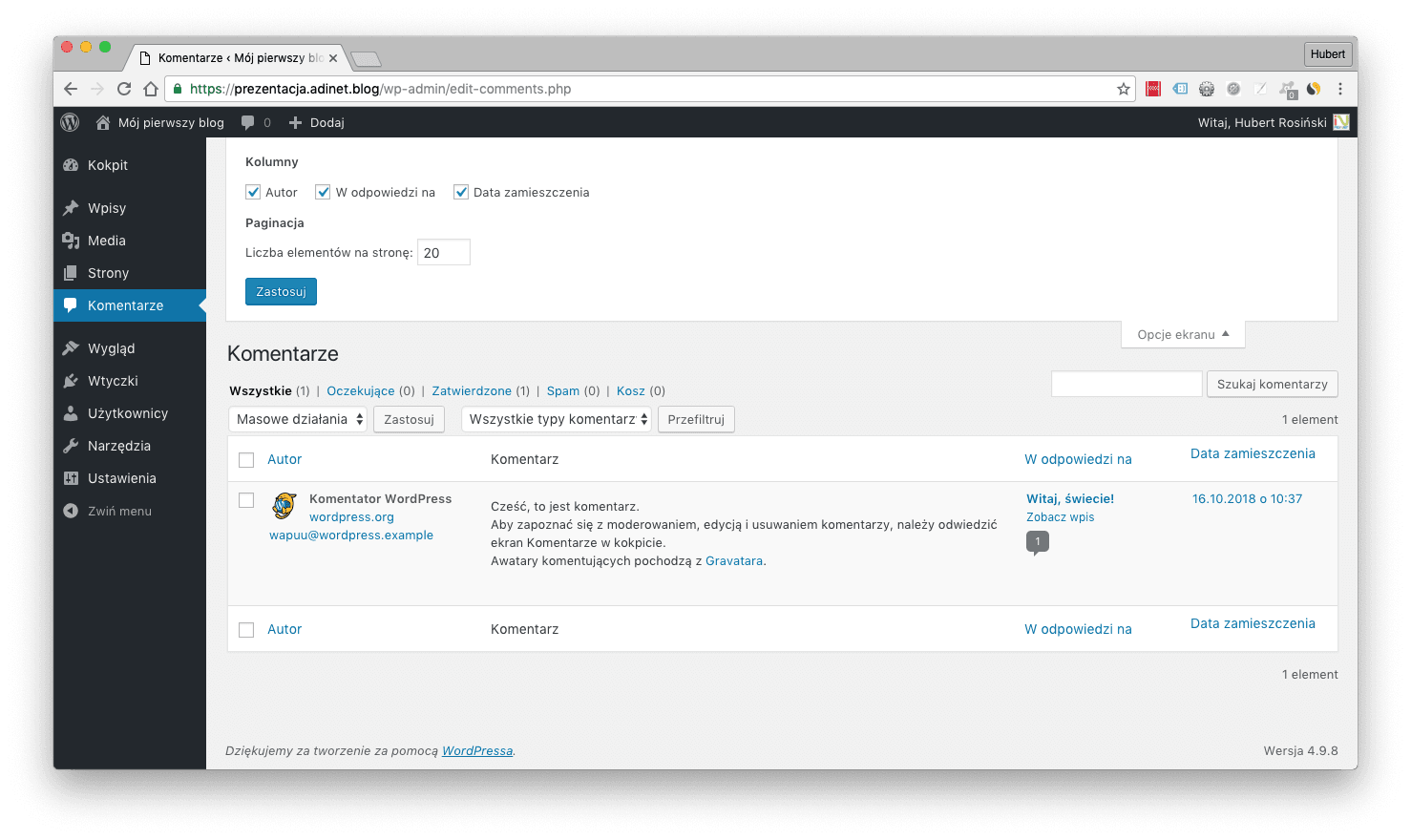
Komentarze
Jeśli zdecydujemy się aby nasza witryna umożliwiała zamieszczanie komentarzy to w tej zakładce możemy je wszystkie przeglądać, zatwierdzać, a w razie potrzeby odpowiadać na nie lub blokować np. jako spam.

Domyślny system komentarzy WordPressa nie należy do zbyt popularnych, często Blogerzy decydują się na zewnętrzne rozwiązanie np. bardzo popularny Disqus, wtedy może się zdarzyć, że zarządzanie komentarzy będzie przeniesione do innej zakładki. Polecam aby w takim przypadku, lub gdy całkowicie blokujemy komentowanie na naszej stronie (np. typowe strony wizytówki firmy) wyłączyć tę zakładkę i zablokować komentarze. Dzięki temu pozbędziemy się spamu. Niestety domyślnie wordpress nie umożliwia całkowitego wyłączenia tej funkcji, musimy to zrobić z poziomu kodu, albo poprzez odpowiednią wtyczkę. Jak to zrobić opisuję w poradniku „Jak wyłączyć komentarze na WordPress”.
Wygląd
Panel „Wygląd” rozpoczyna całą serię paneli typowo konfiguracyjnych, do których często będziemy zaglądać przy tworzeniu strony, a z czasem po odpowiednim skonfigurowaniu będą mniej używane. Tutaj mamy podstrony: motywy, personalizacja, widgety, menu i edytor.

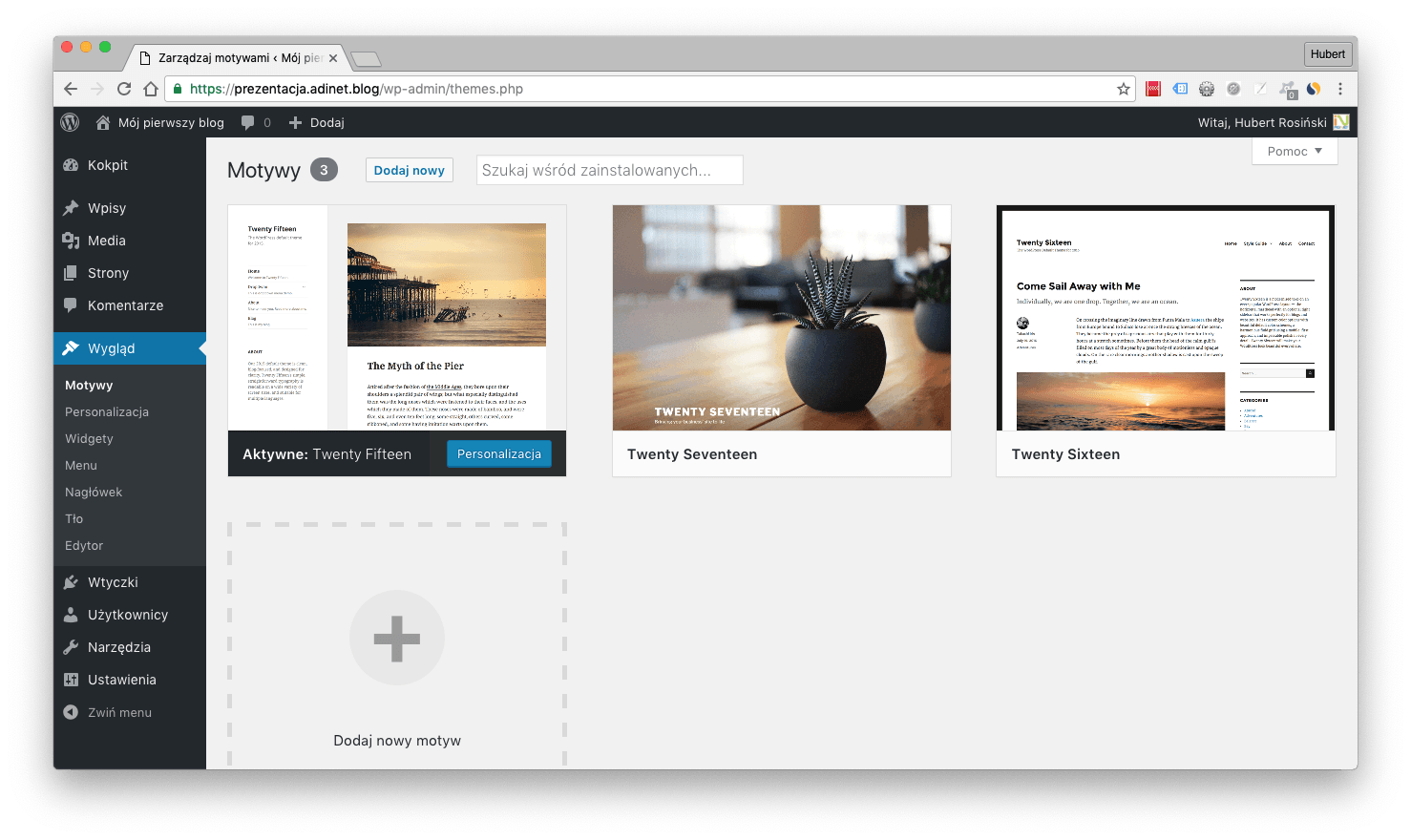
Motywy
Tę zakładkę wstępnie opisałem tworząc wpis o wyborze motywów do WordPressa. W tym miejscu można instalować nowe motywy, zarządzać i kasować już istniejące. Polecam zajrzeć do wpisu „Motyw WordPress – 3 źródła skąd pobrać”
Personalizacja
To jedyna zakładka która przenosi nas w całkowicie nowe miejsce. Otworzy aktualnie ustawioną stronę główną, ale po lewej stronie wyświetli dodatkowy panel w którym możemy ustawić wiele parametrów personalizujących naszą witrynę. M.in. w personalizacji ustawimy:
- Tytuł i opis strony
- Kolorystykę używaną na stronie
- Strukturę i ustawienia menu
- Typografię
- Widgety
- Wybierzemy co ma się wyświetlać jako strona główna witryny
- dodatkowy CSS – umożliwia wprowadzenie własnego kodu CSS do edycji wyglądu – dla bardziej zaawansowanych użytkowników znających style CSS.
- wiele innych opcji w zależności od zainstalowanego i aktualnie uruchomionego motywu.
Panel „Personalizacja” jest o tyle ciekawy, że prawie wszystkie ustawienia zobaczymy w czasie rzeczywistym od razu w trakcie edycji strony. Zmieniając kolorystykę od razu zobaczymy jak to wygląda na naszej stronie więc jeśli efekt nam się nie podoba nie musimy go publikować.
Widgety
Widgety to elementy witryny które mogą się wyświetlać w wielu miejscach. Głównie widgety zobaczymy w panelu bocznym czytając opublikowane wpisy. Niektóre motywy umożliwiają też dodawanie widgetów do stopki strony. W WordPressie standardowo mamy dostępne 17 widgetów, najpopularniejsze z nich to:
- Chmurka tagów – wyświetla tagi wpisów w postacji popularnej chmury
- Menu nawigacyjne – możemy zamieścić własne menu z linkami do innych stron/wpisów czy zupełnie innych stron.
- Najnowsze komentarze – wyświetla najnowsze komentarze (ustalamy maksymalną liczbę)
- Najnowsze wpisy – podobnie jak komentarze, wyświetla tytuły i linkuje do najnowszych wpisów
- Tekst – miejsce na własny tekst, np. dane kontaktowe
- Wyszukiwanie – wyszukiwarka strony
- Własny HTML – można zamieścić własny kod html np. bannery reklamowe.
Jeśli zostaną zainstalowane nowe wtyczki mogą one stworzyć w tym miejscu nowe widgety. Domyślnie w WordPressie nie ma wpisanych tytułów widgetów, polecam je wpisać.
Przykładowy widget który pojawi się po zainstalowaniu nowej wtyczki to „imienniczek” który w panelu bocznym może wyświetlić informacje o imieninach. Opis tej wtyczki jak działa i jak z niej korzystać dostępny jest we wpisie „Poradnik jak dodać informację kto obchodzi imieniny na stronę internetową”.
Natomiast sama wtyczka dostępna jest w oficjalnej bibliotece wtyczek WordPress pod nazwą „imienniczek”.
Menu
W domyślnej formie WordPress sam tworzy menu główne ze stron które zostaną stworzone. Jeśli stworzymy nową stronę to automatycznie zostanie ona dodana do menu, ale zazwyczaj tworząc stronę chcemy zmienić kolejność elementów w menu, czy dodać nowe linki itp. W takim wypadku należy skorzystać z tej zakładki. Można tu stworzyć nawet kilka niezależnych „menu” a następnie wskazać gdzie mają być wyświetlane w zależności od możliwości motywu. Np. oddzielne menu do nagłówka strony (jako menu główne), drugie menu z polecanymi stronami (np. partnerów biznesowych) umieszczone w panelu bocznym (posłużą do tego omawiane widgety), i trzecie niezależne menu w stopce strony.
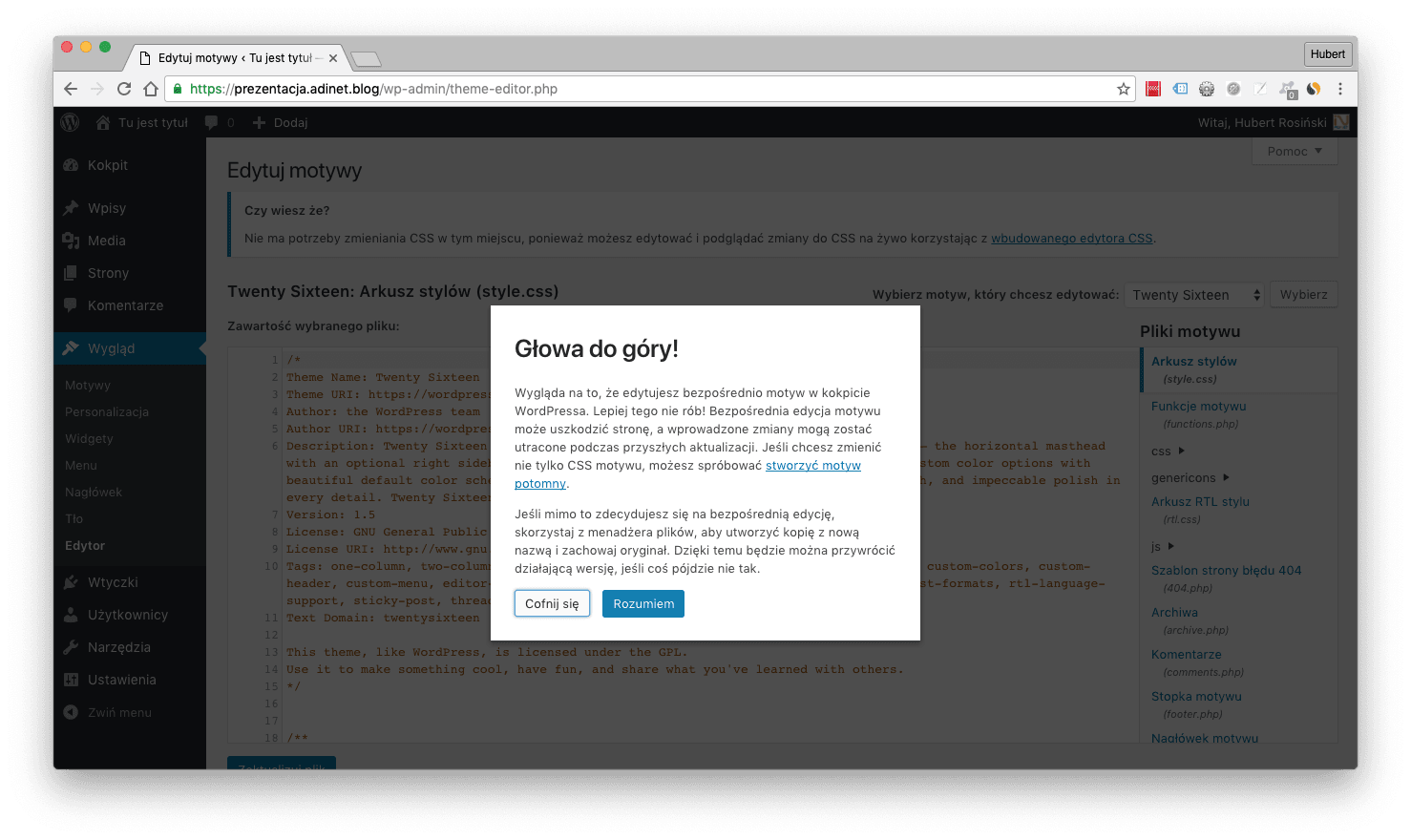
Edytor
Zacznę od dużego ostrzeżenia. Jeśli nie jesteś programistą lub przynajmniej trochę nie znasz HTML/PHP lub CSS NIE WCHODŹ TU. Nawet po pierwszym otworzeniu tej zakładki otrzymamy ostrzeżenie. Edytor umożliwia modyfikację kodu źródłowego motywu z którego korzystamy. Jeśli zmodyfikujemy kod na tyle, że zepsujemy jej działanie czasem mogą być przykre konsekwencje. Z drugiej strony to duże narzędzie dzięki któremu można łatwo i szybko zaprogramować nowe funkcje, zmodyfikować wygląd strony, czy wyłączyć na stronie element którego standardowo nie da się wyłączyć bo twórca motywu nie dał takiej funkcjonalności. Korzystaj więc z tego z głową. Moja rada jest taka aby na wszelki wypadek całkowicie wyłączyć tę zakładkę, niestety wordpress nie daje takiej funkcji bezpośrednio w panelu administracyjnym. Jak to zrobić opiszę we wpisie o pierwszej konfiguracji WordPressa – wkrótce.

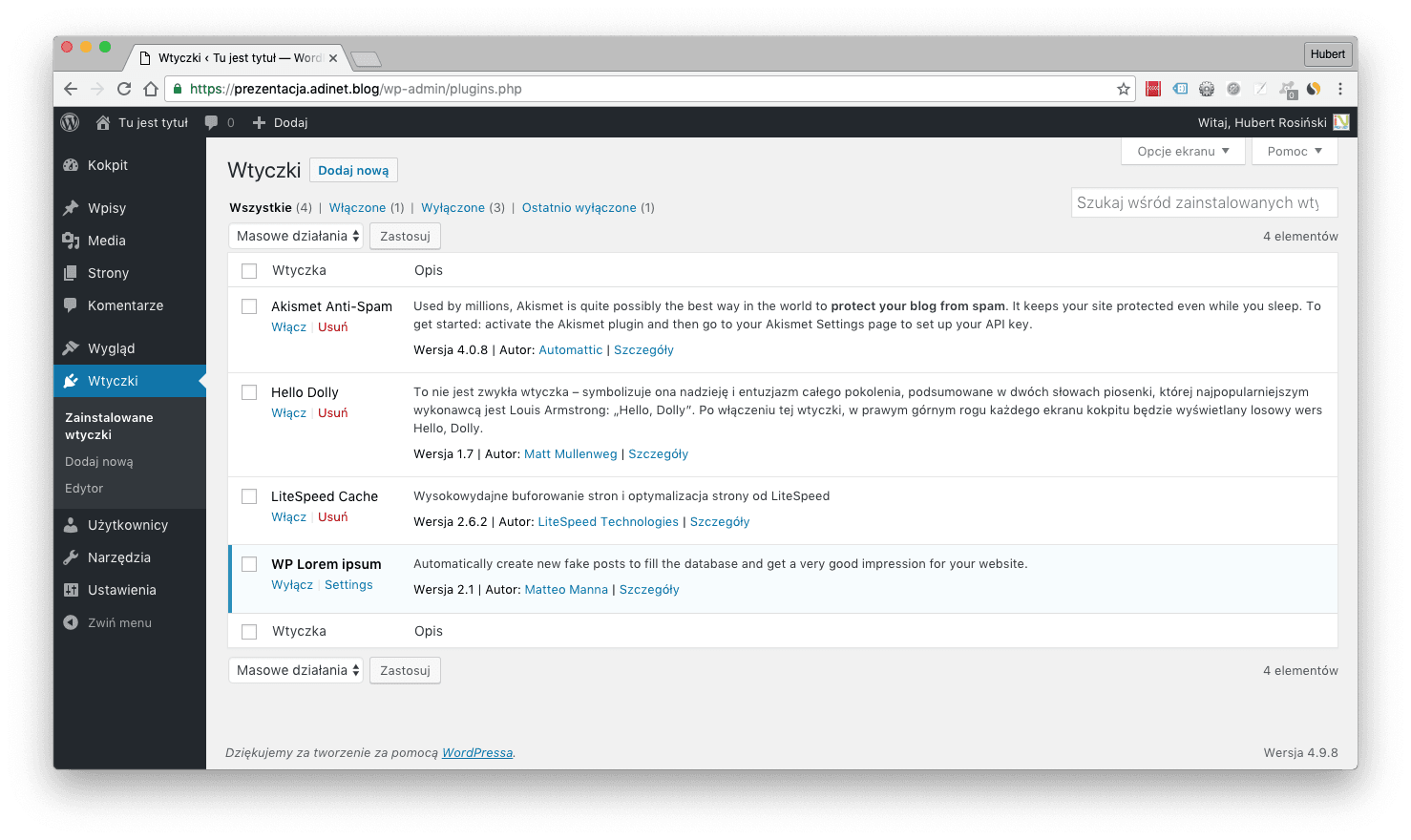
Wtyczki
Panel z wtyczkami umożliwia włączenie/wyłączenie zainstalowanych wtyczek rozszerzających możliwości WordPressa. Możemy tu też zainstalować nowe wtyczki. Domyślnie na świeżym WordPressie Panel Administracyjny wyświetla dwie wtyczki „Aksimet Anti-Spam” (popularna wtyczka antyspamowa) i „Hello Dolly” (wtyczka która nie ma żadnego dużego znaczenia poza sentymentalnym od twórców WordPress).

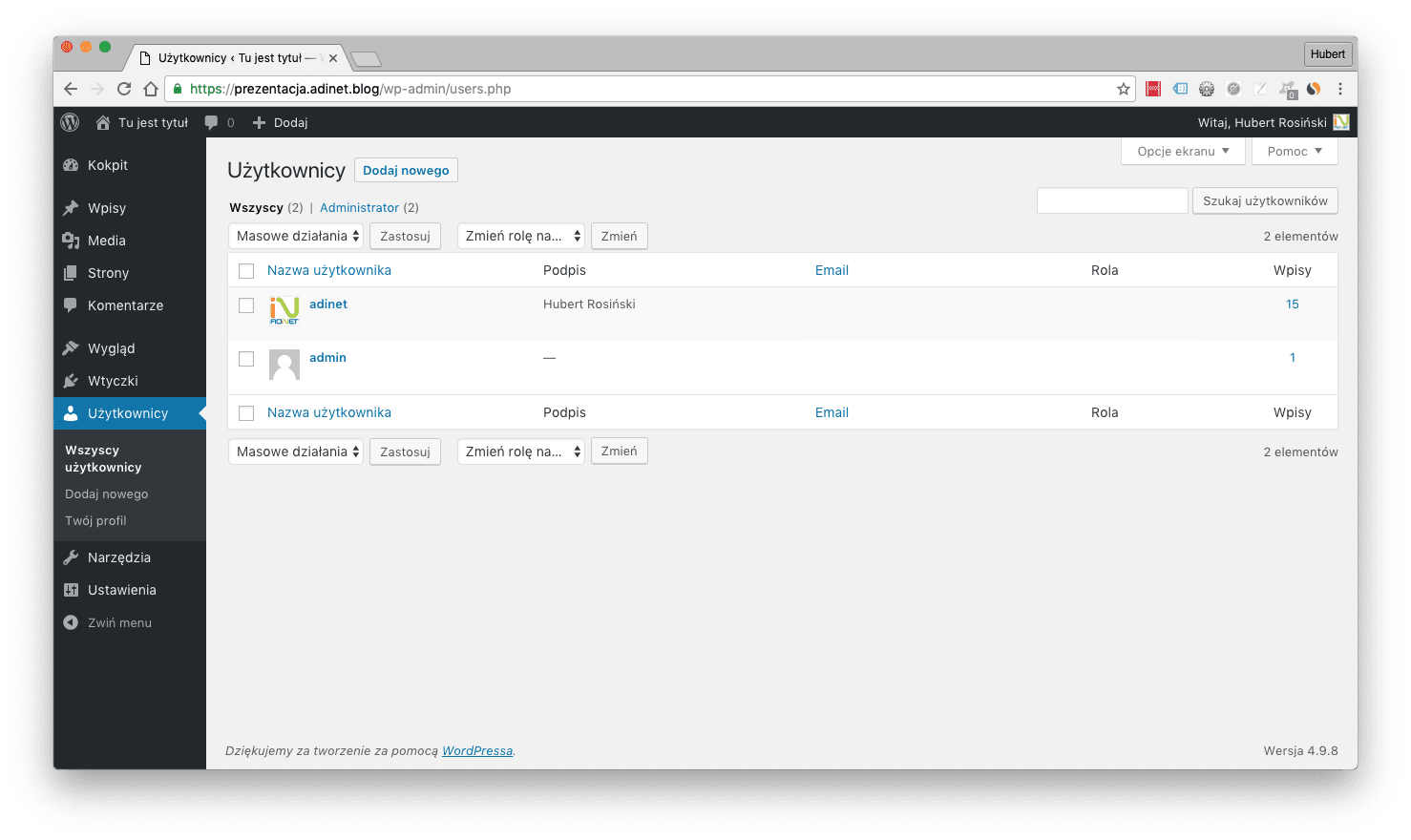
Użytkownicy
W tym panelu możemy wyświetlić wszystkich zarejestrowanych użytkowników (od administratorów, po tzw. subskrybentów). Można zarządzać ich uprawnieniami, edytować nazwy, zmieniać hasła itp. Jest również zakładka „Twój profil” służąca do zarządzania własnym profilem. Po pierwszym wejściu w panel administracyjny dobrze jest aby wejść i zmienić hasło.

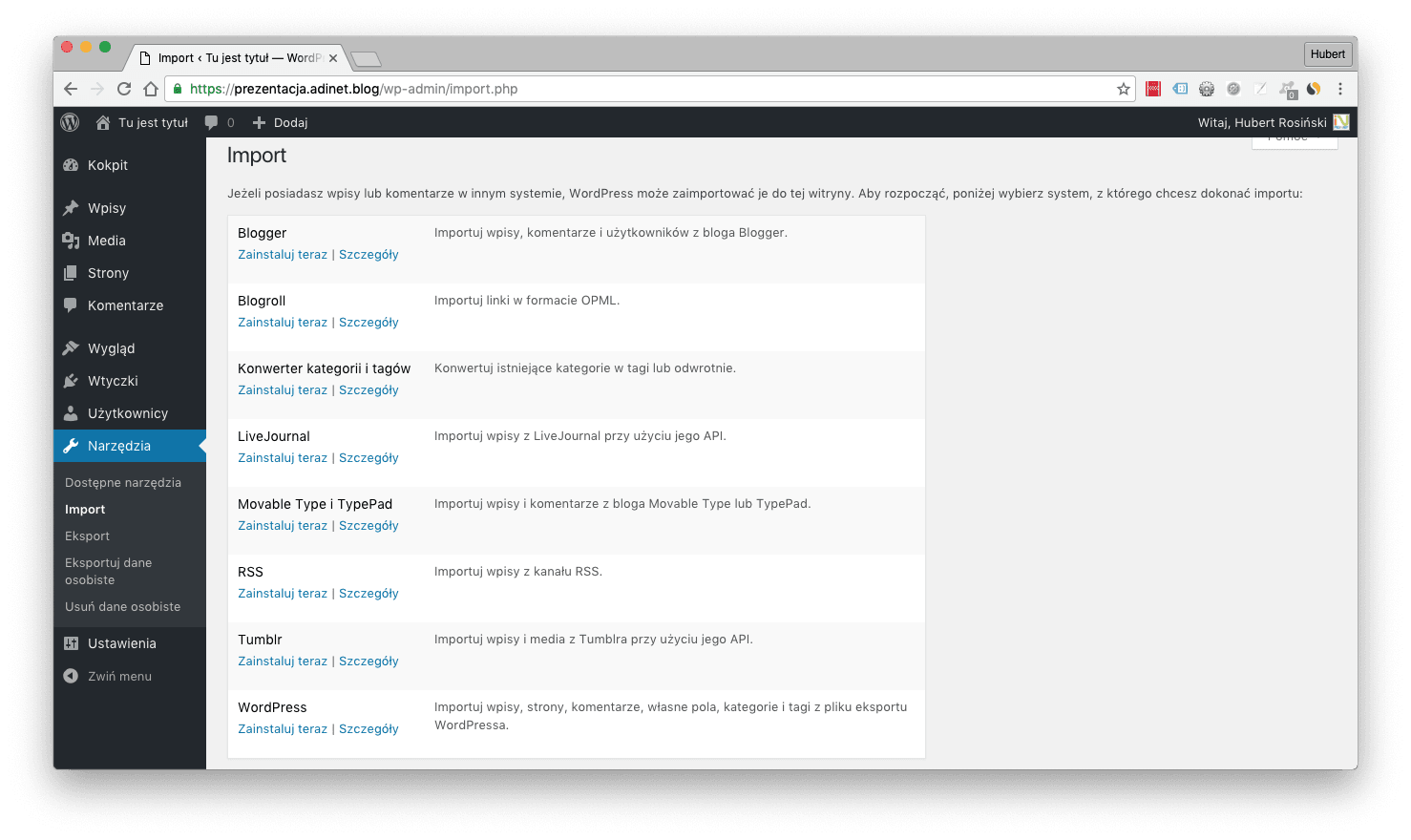
Narzędzia
To zakładka z której wiele osób może nigdy nie skorzystać. Pojawiają się tu doinstalowywane narzędzia służące m.in. do importu i eksportu treści między różnymi instalacjami WordPressa, czy od nowszych wersji zarządzanie danymi osobowymi.

Ustawienia
Bardzo ważna zakładka której z pewnością poświęcę jeden z przyszłych wpisów.
Tutaj znajdziemy podkategorie w których jest wiele ustawień całej strony i systemu WordPress. Opiszę tylko główne funkcje w poszczególnych zakładkach:
- Ogólne
- ustawienia tytułu i opisu witryny,adres URL witryny WordPress,ustawienie czy strona umożliwia rejestrowanie nowych użytkowników przez formularz rejestracyjny (zalecam wyłączyć)język witryny i strefa czasowaformat wyświetlania daty i godziny
- Pisanie
- Domyslna kategoria do jakiej będą przypisywane nowe wpisyPublikacje przez e-mail – WordPress umożliwia publikowanie nowych wpisów poprzez wysłanie e-maila na specjalnie skonfigurowaną skrzynkę e-mail. Zalecam wyłączyć tę funkcję.
- Czytanie
- Ustawienie jaka strona ma być wyświetlana jako główna,ilość wpisów na jednej stronie na liście wpisów,widoczność dla wyszukiwarek (na czas budowy strony można prosić o nieindeksowanie witryny)
- Dyskusja – ogólne ustawienia dotyczące komentowania. Jeśli strona ma nie obsługiwać komentarzy zalecam przejrzeć te ustawienia i wyłączyć możliwość komentowania aby nie generować spamu.
- Media – ustawienia rozmiarów wgrywanych obrazków i porządkowania ich na serwerze.
- Bezpośrednie odnośniki – konfiguruje jak mają wyglądać adresy URL stron i wpisów.
- Prywatność – ustawienia dotyczące polityki prywatności i bezpieczeństwa stworzone ze względu na słynne RODO.

Podsumowanie
Opisane tu funkcje mogą się zmieniać wraz ze zmianami jakie ciągle są wprowadzane w WordPressie, oraz po instalacji wielu motywów i wtyczek które modyfikują CMS i panel administracyjny.
Mam nadzieję, że ten poradnik pomógł znaleźć panel administracyjny i opisał co to jest panel administracyjny w systemi WordPress. Jak wspominałem opisane tu porady są podstawowe, niebawem pojawią się kolejne porady o zmianie adresu logowania, zabezpieczaniu WordPressa i wstępnej konfiguracji aby łatwiej i bezpieczniej się z niego korzystało.
Bardziej zaawansowanym użytkownikom polecam oficjalną stronę WordPress z pełną dokumentacją (w wersji angielskiej), lub zapraszam tu wkrótce po nowe porady dotyczące WordPressa i tworzenia stron internetowych.